
디자인을 통해 고급스러운 입체감, 분위기와 감정 전달, 트렌디한 시각적 효과등을 원하시나요? 그렇다면 일러스트 그라데이션 효과를 만들어서 적용해보시기 바랍니다!
일러스트 그레데이션 효과는 일러스트에서 제공하는 그라디언트 툴을 통해 부드럽게 서서히 변하는 색상을 표현하거나 조명 효과등 일반 디자인과는 다른 깊이와 차원을 더해주기 원할 때 사용할 수 있는 기법입니다.
그럼 이 가이드를 통해 위 디자인에서 볼 수 있듯이 3가지 종류의 그라데이션 효과를 만드는 방법을 확인하세요!
1. 일관된 느낌을 주는 선형 일러스트 그라데이션
선형 그라데이션의 특징은 사용자가 지정하는 일정한 방향으로 그라데이션이 적용된다는 것입니다. 방향은 사용자가 자유롭게 정할 수 있으며, 일관적인 느낌을 통해 정돈된 느낌을 주면서도 동시에 그라데이션만의 강조된 느낌을 더해줄 수 있습니다. 보통 배경이나 텍스트에 적용해서 많이 활용하고 있고, 일러스트 그라데이션 부드럽게 혹은 자연스럽게 표현하기 원한다면 살펴보시기 바랍니다.

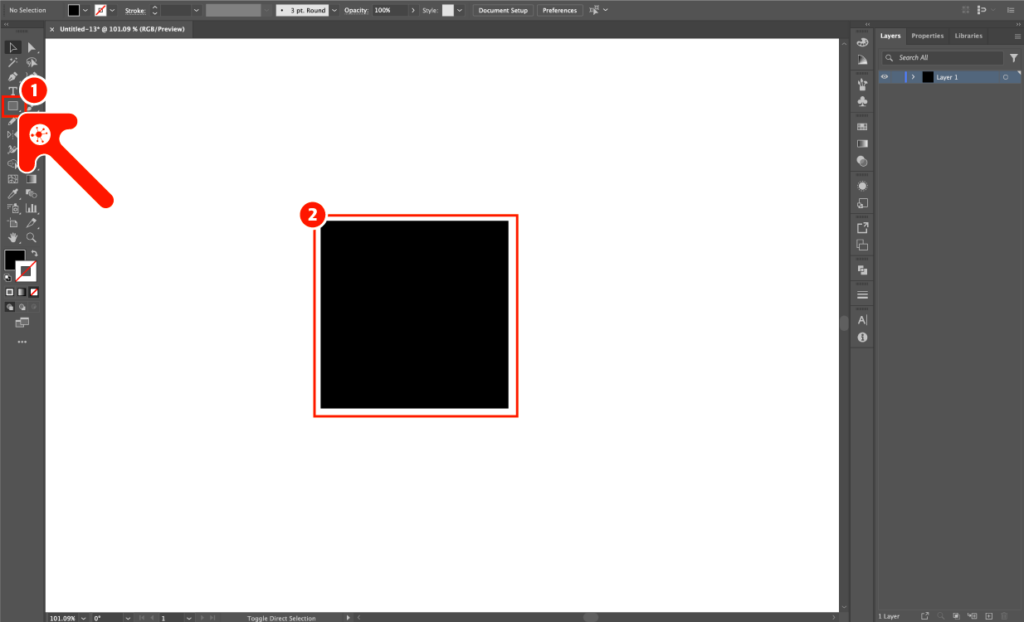
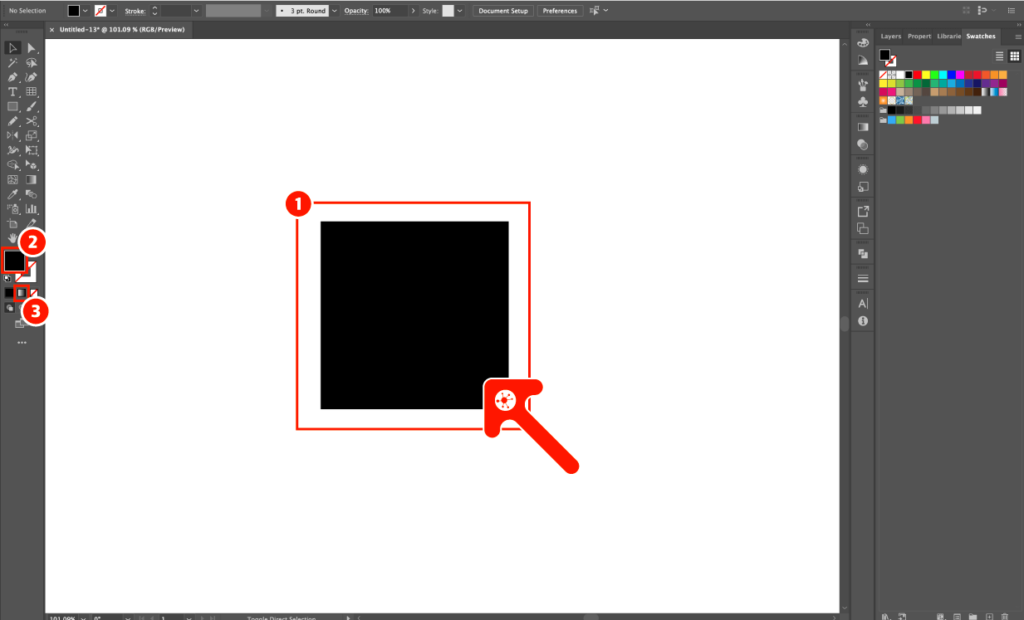
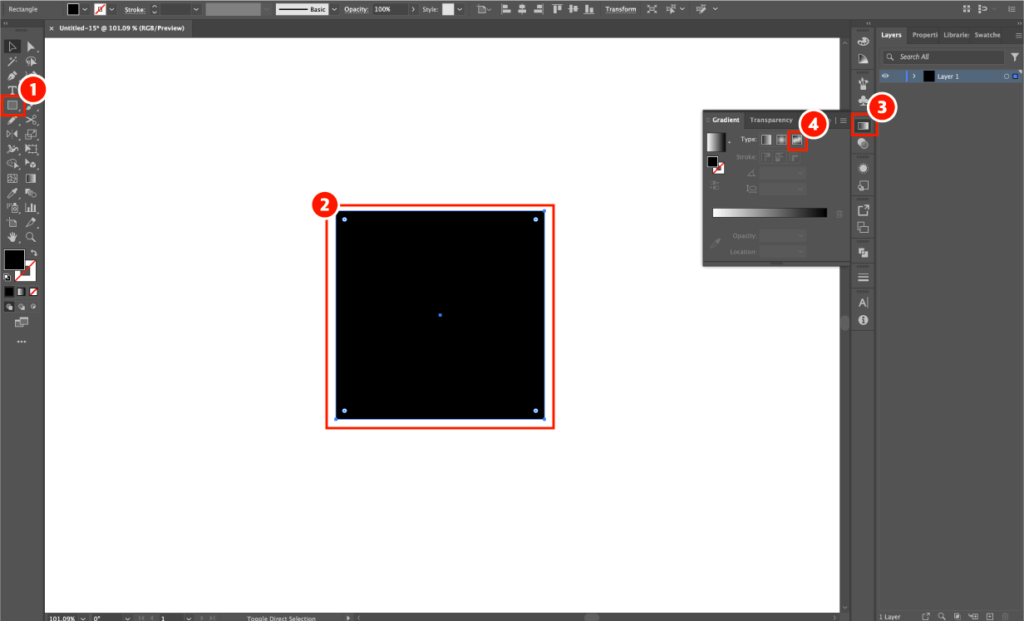
1. 우선 왼쪽 도구 패널에서 (1)사각형 Rectangle을 클릭하고, (2)과 같이 자유롭게 추가하세요.

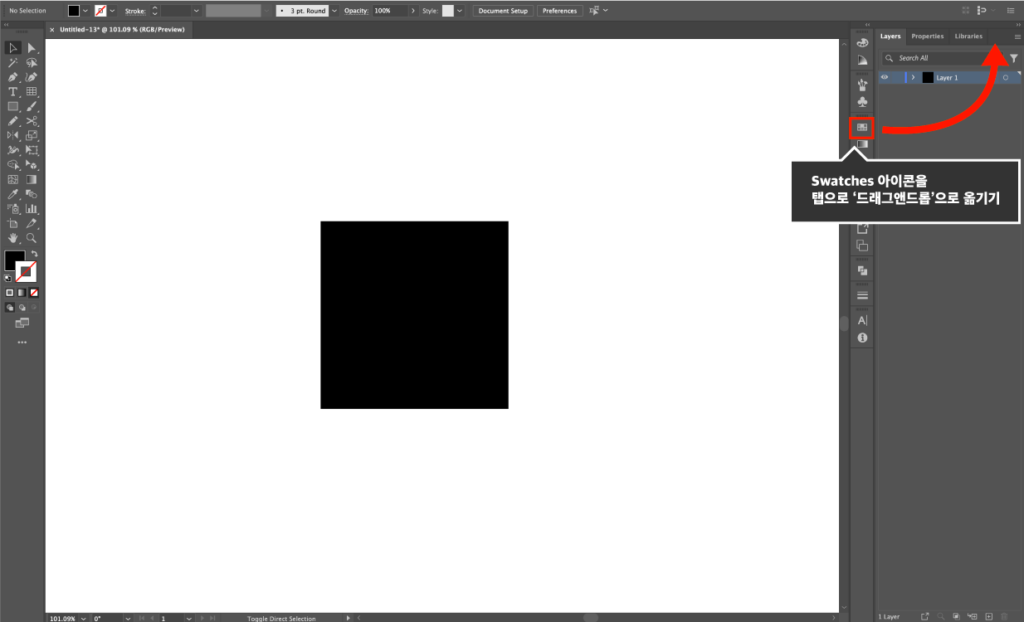
2. 오른쪽에 있는 ‘Swatches 아이콘’을 드래그앤드롭으로 우측 패널 탭에 추가하세요.
참고하기: 그라데이션을 적용할 때 Swatches 패널을 열어준 상태에서 작업하면 색상을 적용할 때 편리합니다. Swatches 아이콘을 찾을 수 없다면, 상단 메뉴인 Windows > Swatches 를 확인할 수 있습니다.

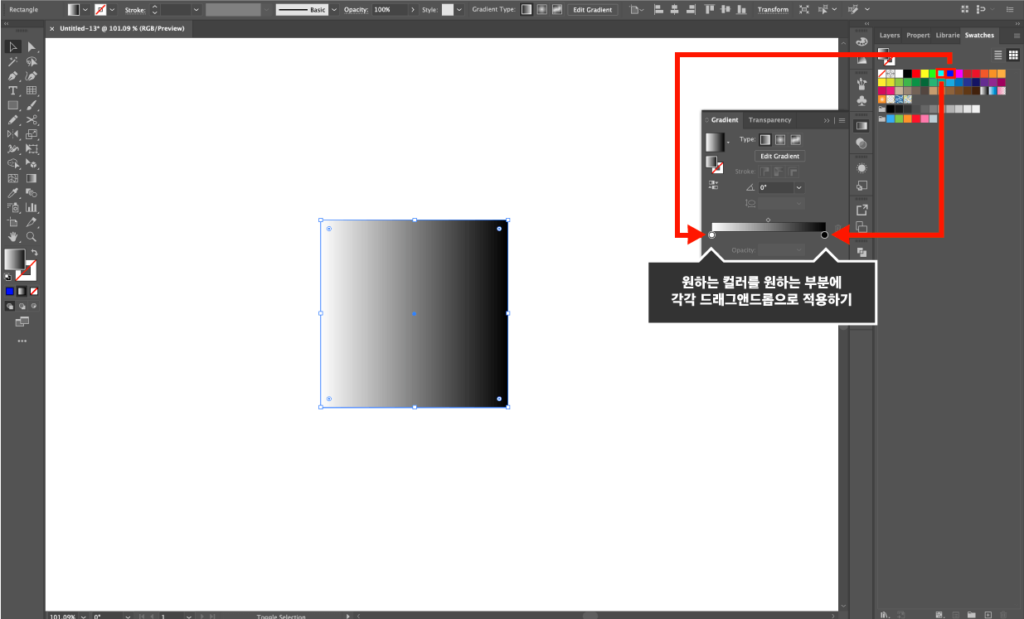
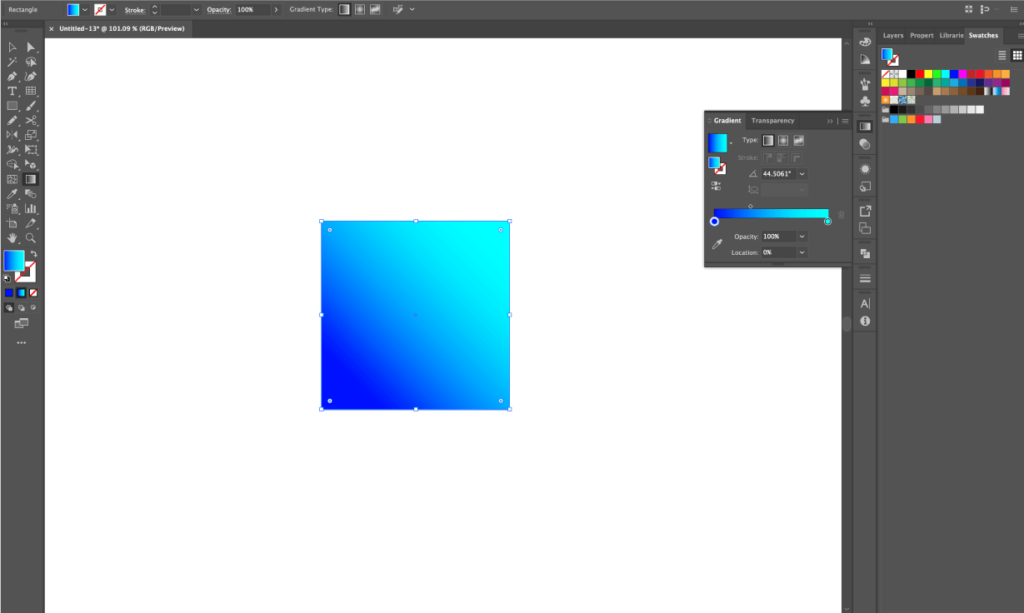
3. (1)추가했던 사각형을 선택하세요. 그리고 (2)Fill 색상 부분을 클릭한 뒤 (3)그라디언트 아이콘을 클릭해서 적용하세요.

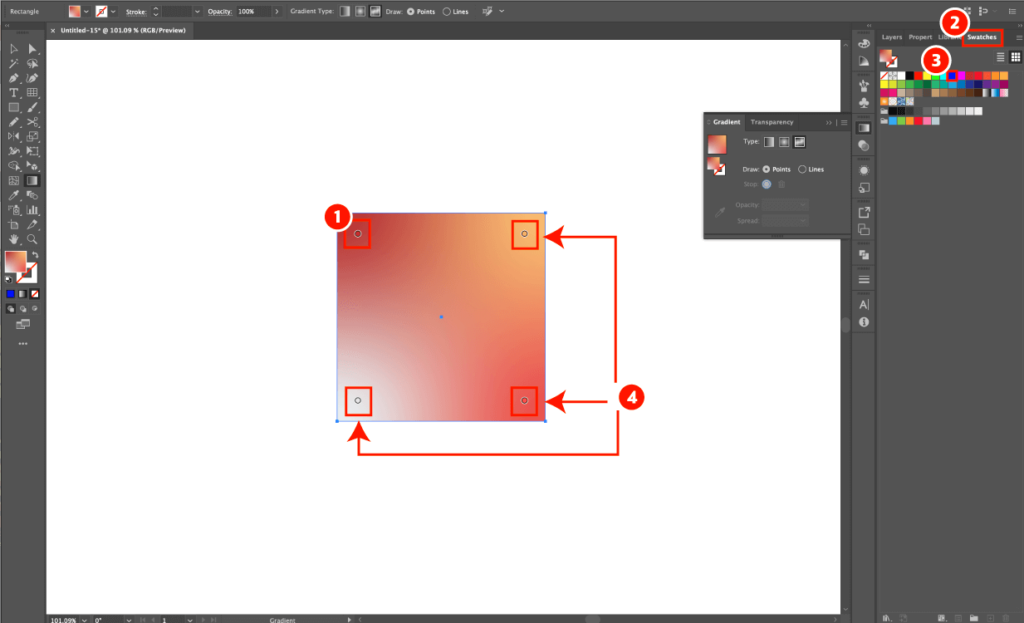
4. 그라데이션이 적용되고 나면 색상을 적용하기 위해 아래와 같이 원하는 색상을 드래그앤드롭으로 옮겨서 각각 적용해보시기 바랍니다.
참고하기: 각 지점을 클릭한 뒤, Opacity, Location을 통해 투명도와 위치도 설정할 수 있습니다.

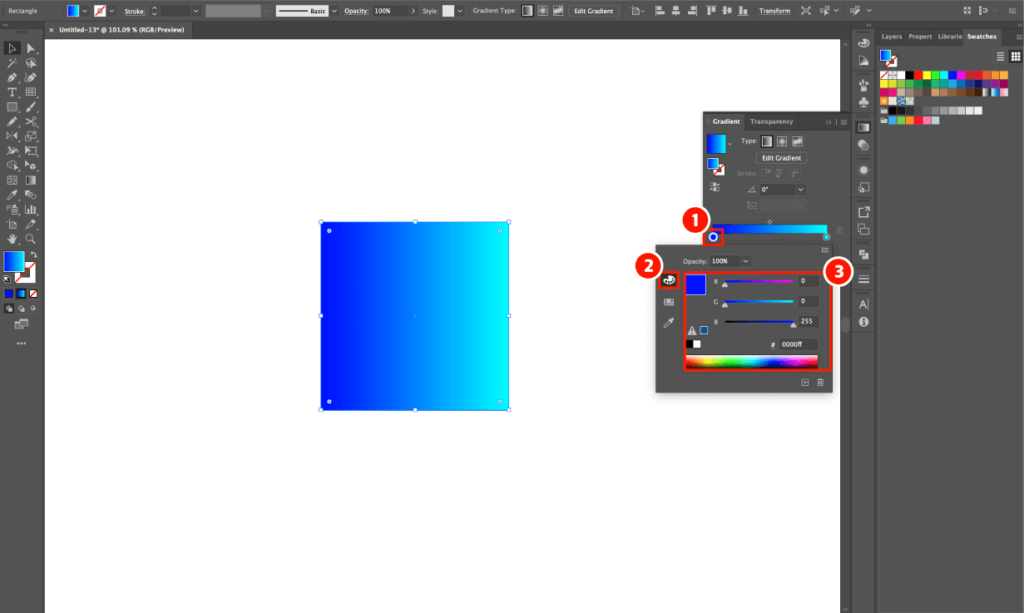
5. 만약 색상을 드래그앤드롭이 아닌 RGB 혹은 CMYK 형식으로 변경하려고 한다면, 단순히 (1)일러스트 그라디언트 구간을 선택한 뒤, (2)Color 아이콘을 클릭하고, (3)색상 옵션을 통해 자유롭게 수정하시기 바랍니다.
참고하기: 일러스트 그라데이션 색상 RGB/CYMK 옵션을 변경하려면, 색상 옵션 창에서 오른쪽 상단에 설정 아이콘을 클릭해서 변경하실 수 있습니다.

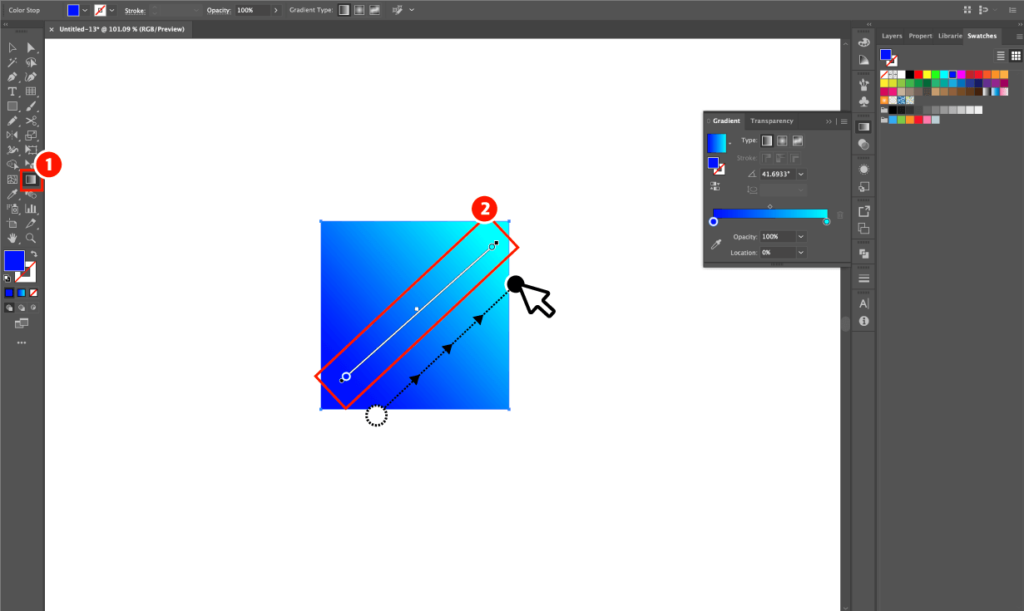
6. 이번엔 그라데이션이 적용되는 구간을 자유롭게 지정해보겠습니다. (1)그라디언트 툴을 선택한 뒤, (2)과 같이 시작 지점을 클릭한 상태로 끝나는 지점까지 마우스로 드래그해서 지정해보시기 바랍니다.
참고하기: 일러스트 그라데이션 방향은 원하는대로 자유롭게 지정할 수 있습니다.

7. 아래와 같이 일러스트 그라데이션 효과 중 하나인 선형 그라데이션이 성공적으로 적용되었습니다. 만약 원형으로 적용되는 그라데이션이 궁금하다면 다음 방법을 확인해보세요!
참고하기: 만약 텍스트에 그라데이션을 추가하기 원한다면, 일러스트 그림자 만들기를 살펴보시기 바랍니다.

2. 버튼에 주로 사용되는 원형 그라데이션
원형 그라데이션 효과는 원을 중심으로 방사형으로 그라데이션 효과가 적용됩니다. 그러므로 선형 그라데이션과는 확연한 차이가 있고, 이는 보통 물체 광택, 빛의 반사등을 표현할 때 유용하기 때문에 버튼에 주로 사용되는 효과이기도 합니다. 그러므로 입체감을 표현하기 원한다면 원형 그라데이션을 한번 활용해보시기 바랍니다!
참고로 원형 그라데이션을 적용한 원을 중심으로 일러스트 패턴 만들기를 통해 패턴을 만들면 더욱 고급스러운 패턴도 만들 수 있습니다!

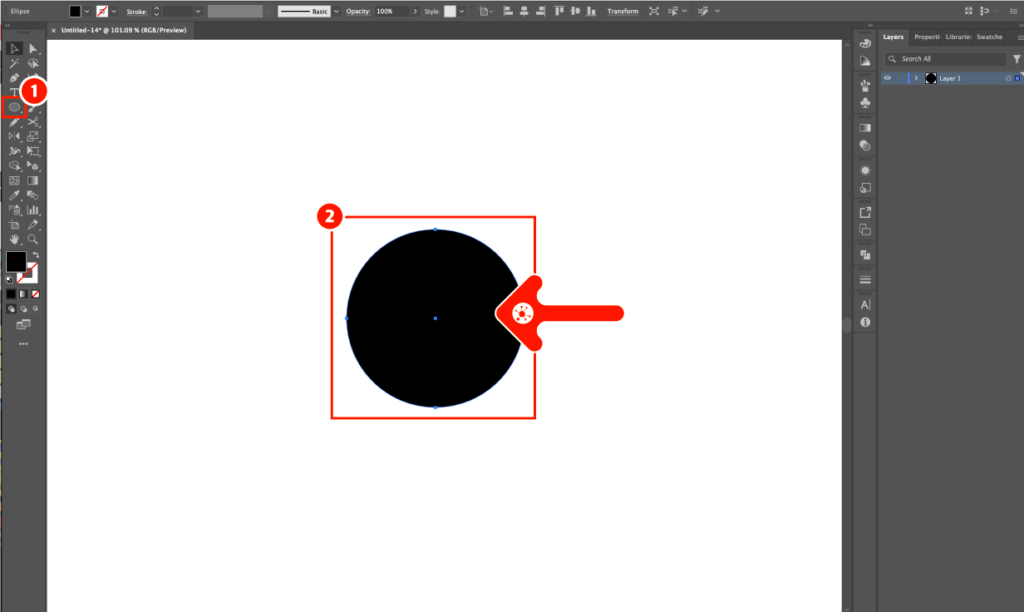
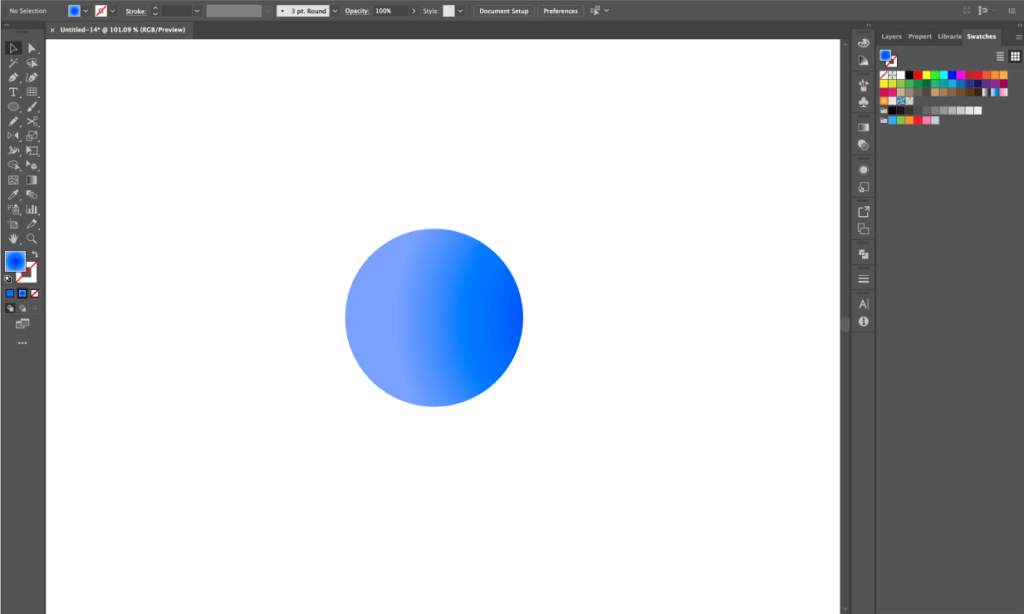
1. 우선 원에다가 그라데이션을 적용하기 위해, (1)타원 툴을 선택하고, (2)와 같이 자유롭게 추가하세요.
참고하기: 원형 그라데이션을 원 뿐만 아니라 어떤 형태에도 적용 가능합니다.

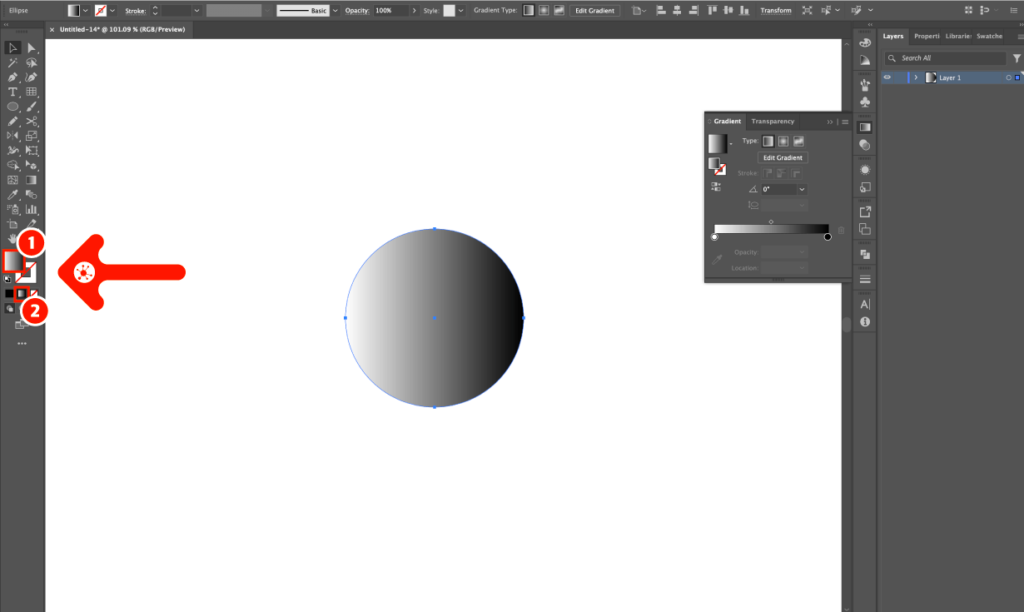
2. 원을 클릭하고, (1)Fill 색상 부분을 선택한 뒤, (2)그라디언트 툴을 클릭해서 적용하세요.
참고하기: 그라디언트가 처음에 검정색, 흰색으로 적용되는 것은 기본 값입니다.

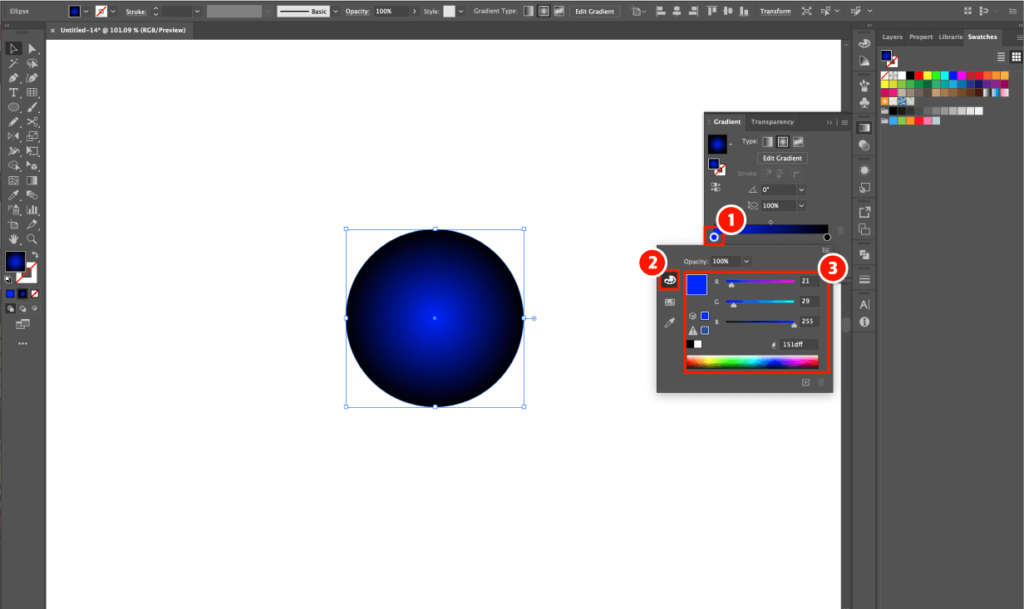
3. 색상을 변경하기 위해 (1)1번째 그라디언트 구간을 선택한 뒤, (2)Color탭을 클릭하고 (3)색상으로 자유롭게 지정하세요.

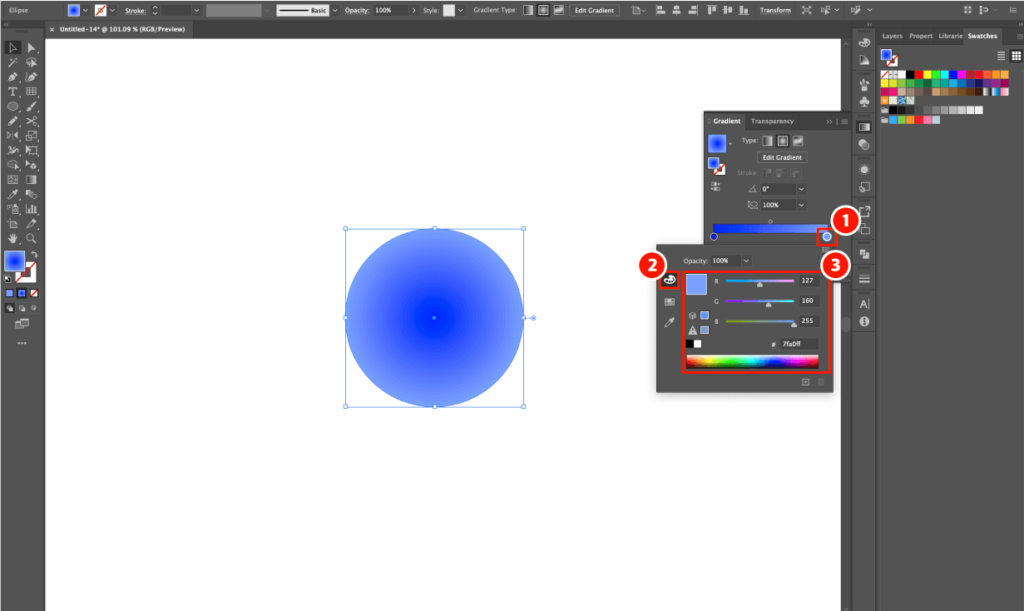
4. 다른 구간도 변경하기 위해 (1)2번째 그라디언트 구간을 선택한 뒤, (2)Color탭을 클릭하고 (3)색상으로 자유롭게 지정하세요.

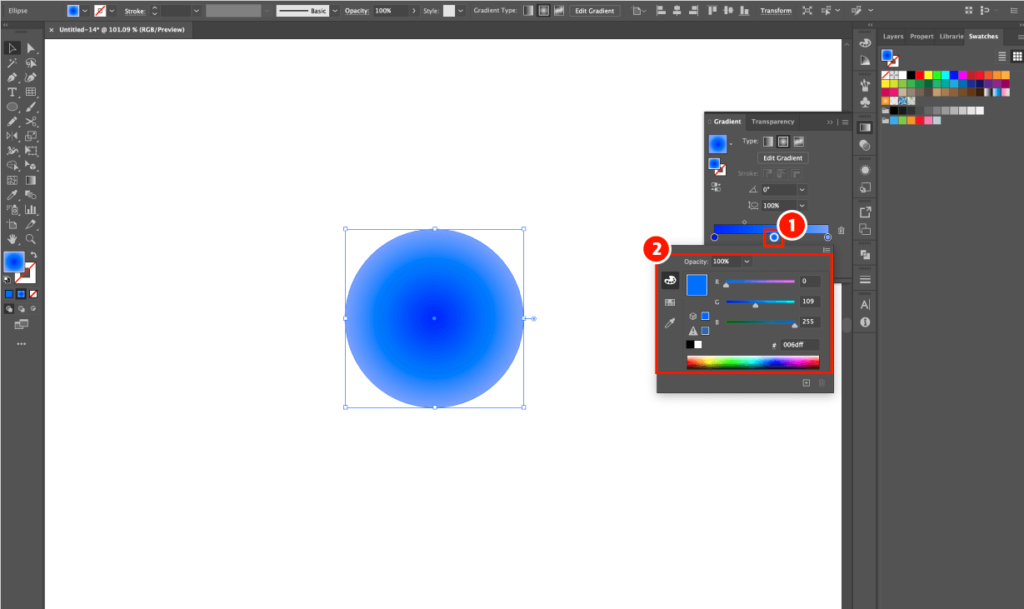
5. 아래와 같이 (1)새 구간도 단순히 클릭해서 추가할 수 있고, 해당 구간을 2번 클릭해서 (2)색상 옵션을 통해 색상도 자유롭게 설정하시기 바랍니다.

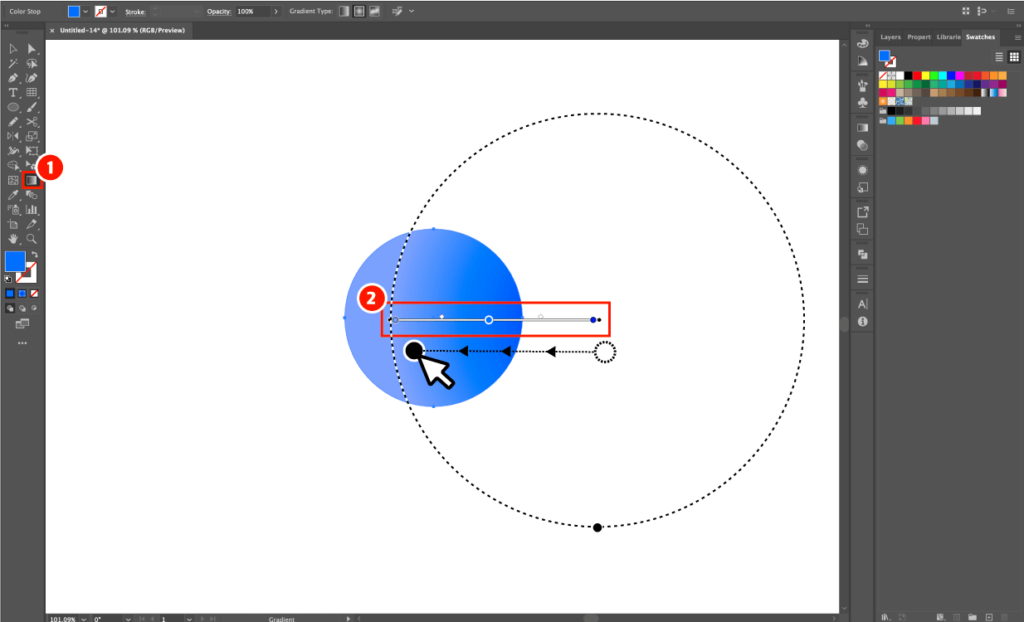
6. 그라데이션을 원형을 통해 다시 적용하기 위해, (1)그라디언트 툴을 선택한 뒤, (2)과 같이 시작 지점을 클릭해서 끝나는 지점까지 마우스로 드래그해서 원형으로 자유롭게 적용해보시기 바랍니다.

7. 아래와 같이 성공적으로 원형 그라데이션 적용을 완료했습니다.

3. 창의적이고 독특한 디자인을 위한 프리폼 그라디언트
프리폼 그라디언트를 적용하면, 앞에서 소개한 선형과 원형과는 전혀 다르게 자유롭게 포인트를 지정해서 그라데이션 효과를 적용할 수 있습니다. 원하는 구간을 자유롭게 지정해서 원하는 색상을 적용할 수 있기 때문에 추상적이면서도 창의적이고 자신만의 유니크한 디자인을 만들어낼 수 있습니다.

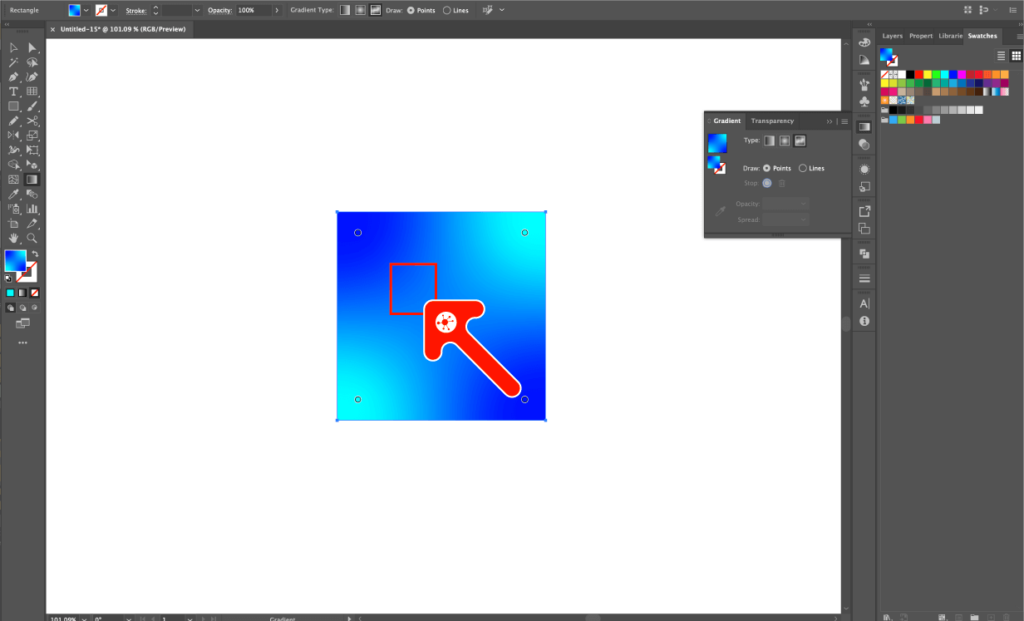
1. 우선 아래와 같이 (1)사각형 툴을 클릭해서 (2)과 같이 자유롭게 추가하세요. 그리고 (3)그라디언트 툴을 선택하고, (4)Freeform Gradient를 클릭해서 적용하세요.

2. 그라디언트가 적용되면, 아래와 같이 포인트가 생성됩니다. 그러면 (1)포인트를 선택한 뒤, (2)Swatches 패널 탭을 클릭하고, (3)원하는 색상을 적용해보세요. 그리고 동일한 방식으로 (4)나머지 모든 포인트 지점도 색상을 자유롭게 지정해보시기 바랍니다.

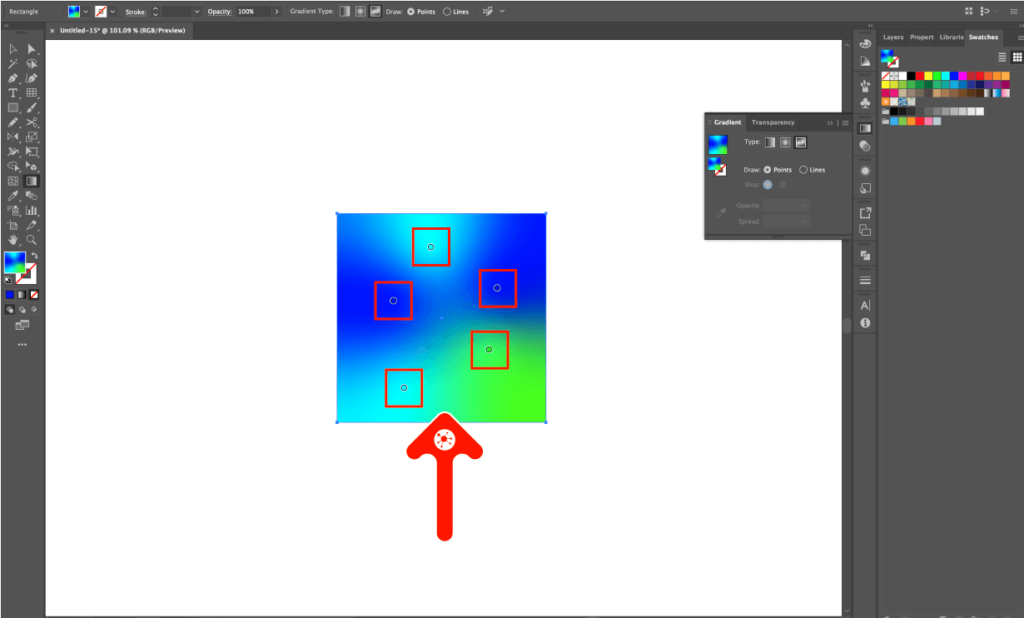
3. 새 포인트 지점을 추가하려면 아래와 같이 빈 곳에 자유롭게 클릭하시기 바랍니다.

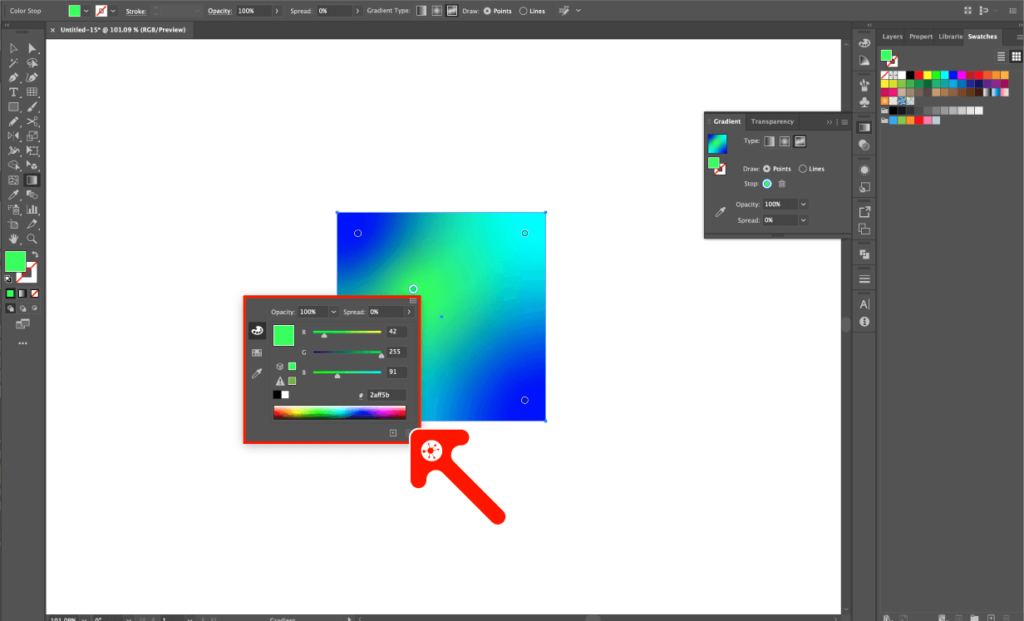
4. 생성된 포인트에 색상을 적용하기 위해 포인트를 2번 클릭하세요.
참고하기: Swatches 패널을 통해 설정할 수도 있고, 아래와 같이 단순히 2번 클릭해서 색상 옵션을 통해 변경할 수도 있습니다.

5. 색상 옵션 창이 나오면 자유롭게 원하는 색상을 지정하시기 바랍니다.

6. 아래와 같이 포인트 지점을 드래그앤드롭으로 자유롭게 위치를 변경하며, 색상이 적용되는 그라데이션 구간을 지정할 수 있습니다.

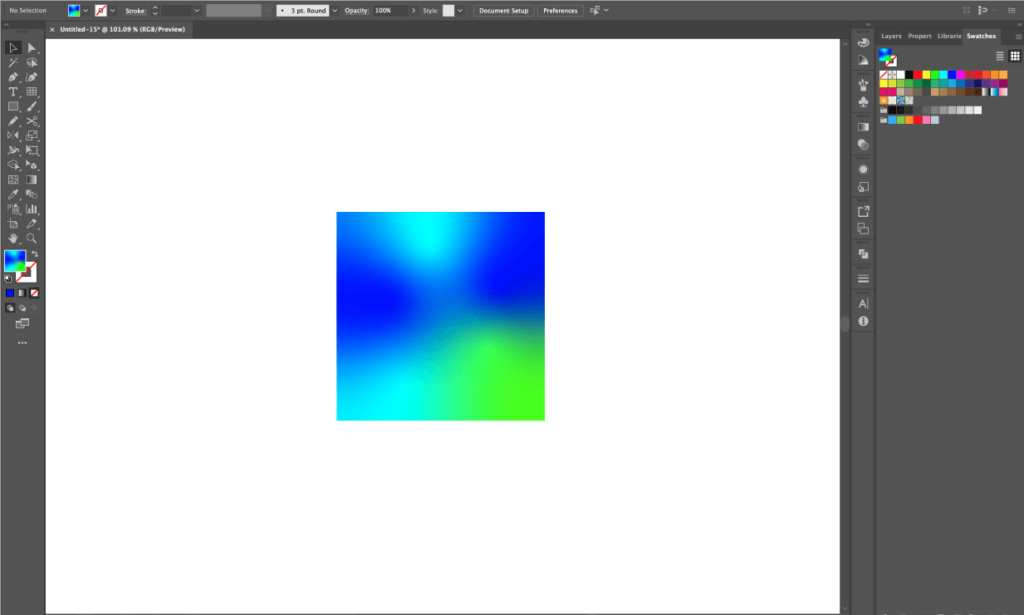
7. 아래와 같이 성공적으로 프리폼 그라데이션 효과를 적용했습니다.

일러스트 편집과 관련된 연관 글 모음













Comments are closed.