
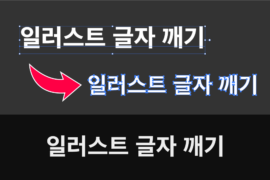
디자인에서 텍스트를 특별하게 강조하는 방법 중 하나는 바로 글자에 일러스트 그림자 효과를 더해주는 것입니다!
위에 보시는 4가지 종류의 그림자를 볼 수 있듯이 그림자 종류가 다양한 것을 확인할 수 있는데요.
이 가이드를 통해 어떻게 글자에 그림자 효과를 쉽고 빠르게 적용할 수 있는지 바로 확인해보세요!
1. 기본적인 일러스트 그림자 효과 추가하기
가장 기본적으로 글자에 일러스트 그림자 표현을 하는 방법을 살펴보겠습니다. 어떤 기능도 필요없이 단순히 글자를 복사 붙이기를 한 뒤 글자 뒤에 배치한 다음 어두운 계열 색상으로만 변경하면 되게 때문에 매우 간단한 가이드입니다.

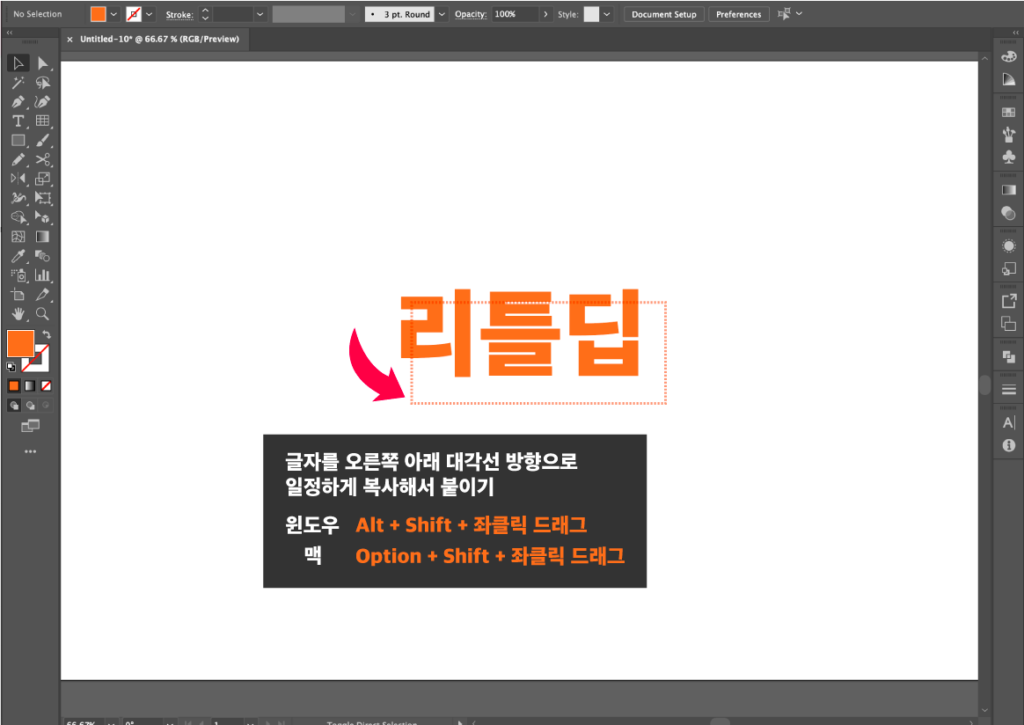
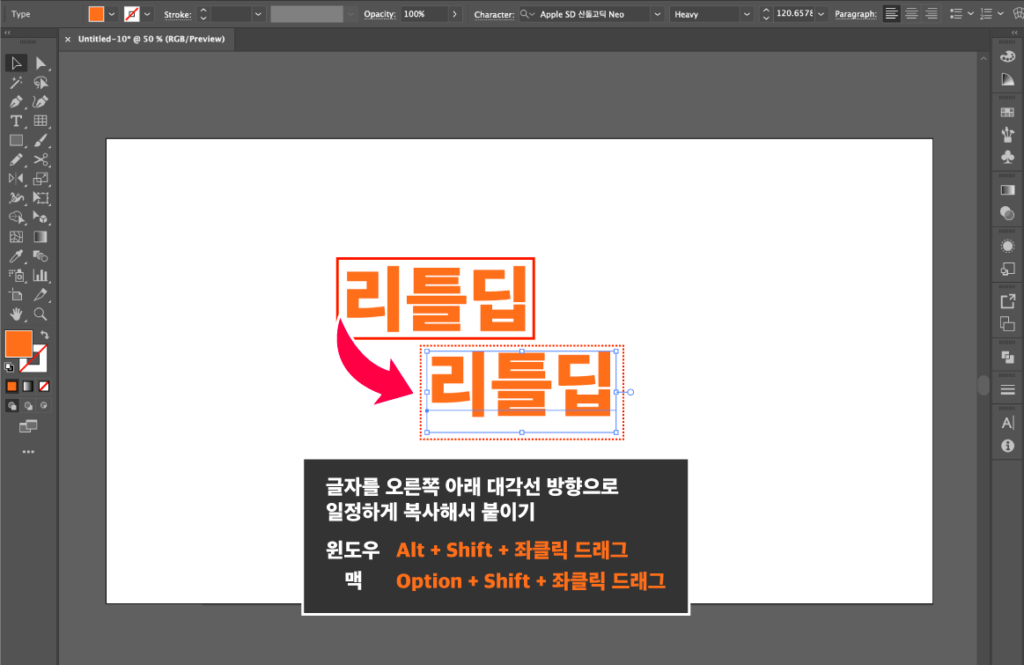
1. 우선 원하는 텍스트를 추가하세요. 그리고 해당 텍스트를 오른쪽 아래 대각선 방향으로 일정하게 복사 붙이기를 해야합니다. 이를 위해 일러스트 단축키 Alt + Shift + 좌클릭 드래그 혹은 Option + Shift + 좌클릭 드래그를 통해 복사 붙이기를 하세요.

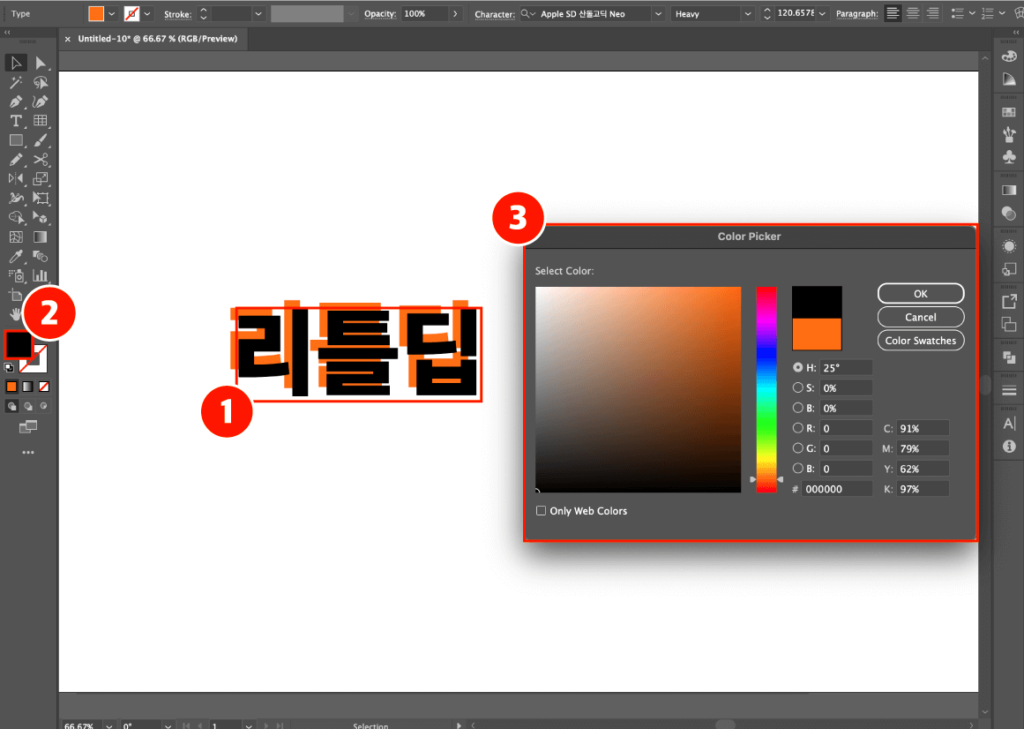
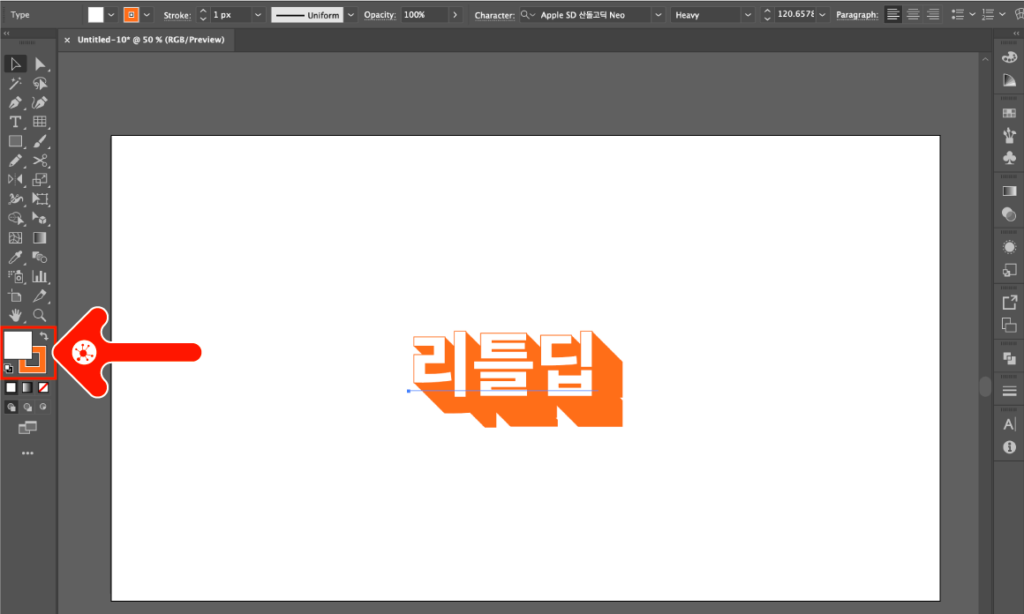
2. (1)복사 붙이기한 텍스트를 선택 후, (2)색상을 클릭하고, (3)검정색 어두운 계열의 색상을 선택해서 적용하세요.

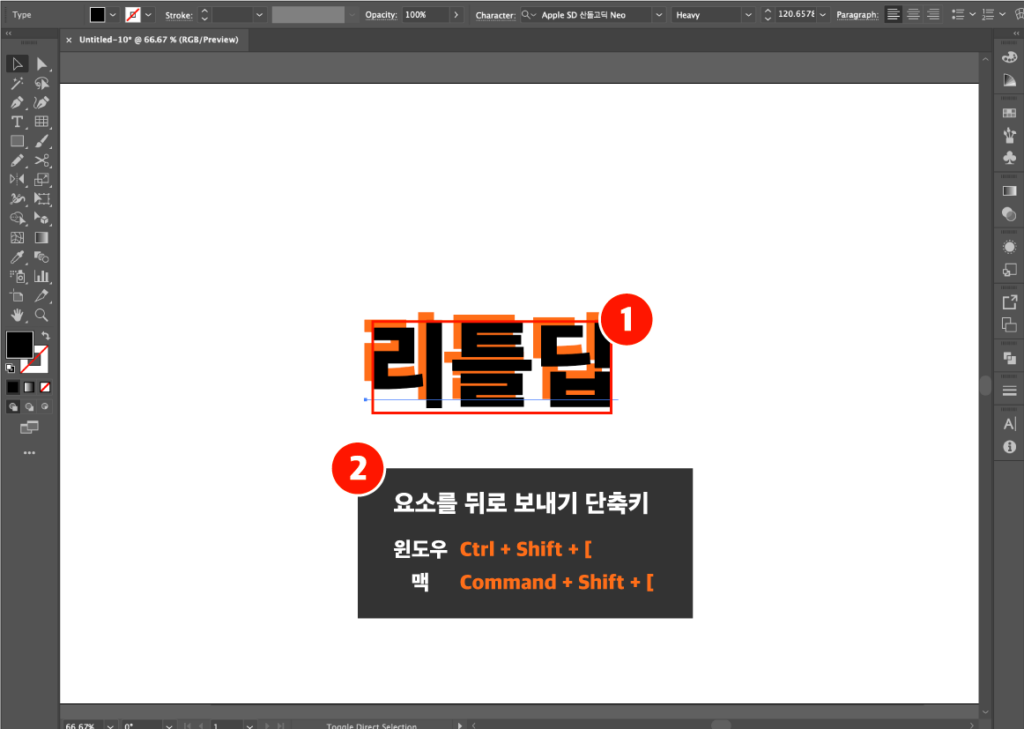
3. (1)추가했던 텍스트를 클릭하고, 뒤로 보내기 위해 (2)단축키 Ctrl + Shift + [ 혹은 Command + Shift + [ 입력하세요.

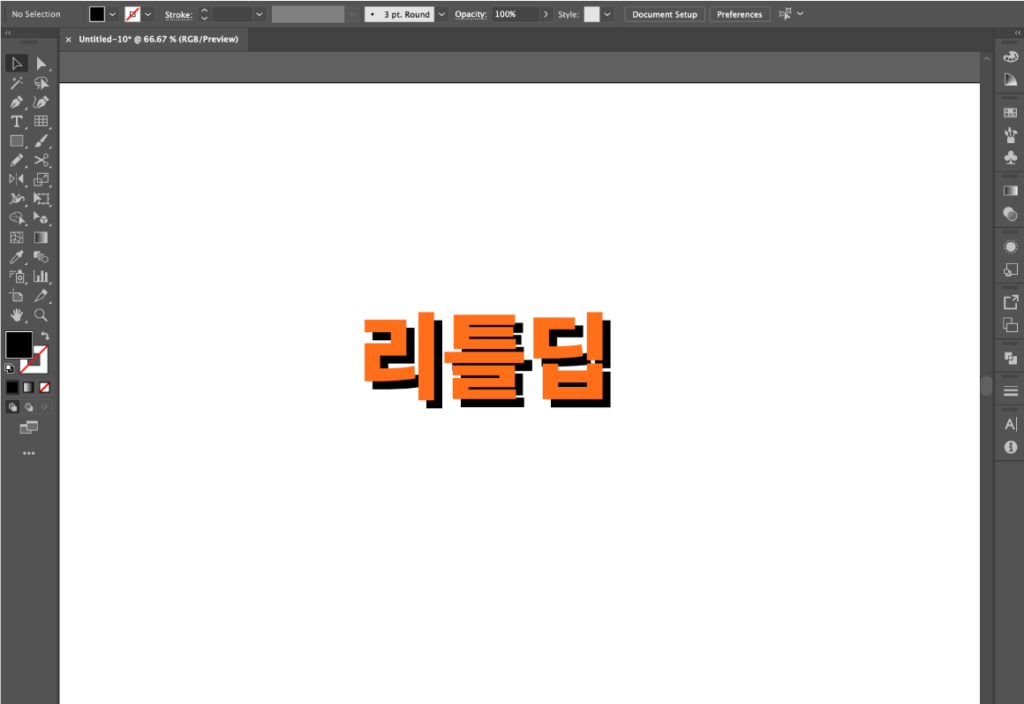
4. 아래와 같이 가장 간단한 그림자 효과를 적용했습니다. 자연스러운 그림자 효과를 표현하기 원한다면 다음 단계에서 드롭 쉐도우를 활용한 방법을 참고해보시기 바랍니다!
참고하기: 뒤로 보낸 검정색 텍스트의 위치를 변경해서 그림자 효과를 통해 주는 느낌을 다르게 할 수 있습니다. 또한 투명도를 적용하거나 Effect > Blur > Gaussian Blur 효과를 적용해볼 수도 있습니다.

2. 드롭 쉐도우, 그림자 만들기 옵션 활용하기
일러스트에서는 Drop Shadow 그림자 만들기라는 기능을 제공합니다. 이는 일러스트 양각효과라고도 불리며 이 기능을 활용하면 일러스트 그림자 수정을 하거나, 투명도, 흐림 효과등을 함께 활용해서 자연스럽게 그림자가 적용되도록 할 수 있습니다. 참고로 나중에 적용 후 드롭쉐도우 없애기 방법이 궁금하다면, Appearance에서 확인 후 적용된 드롭 쉐도우 효과를 단순히 지워주시면 되겠습니다.

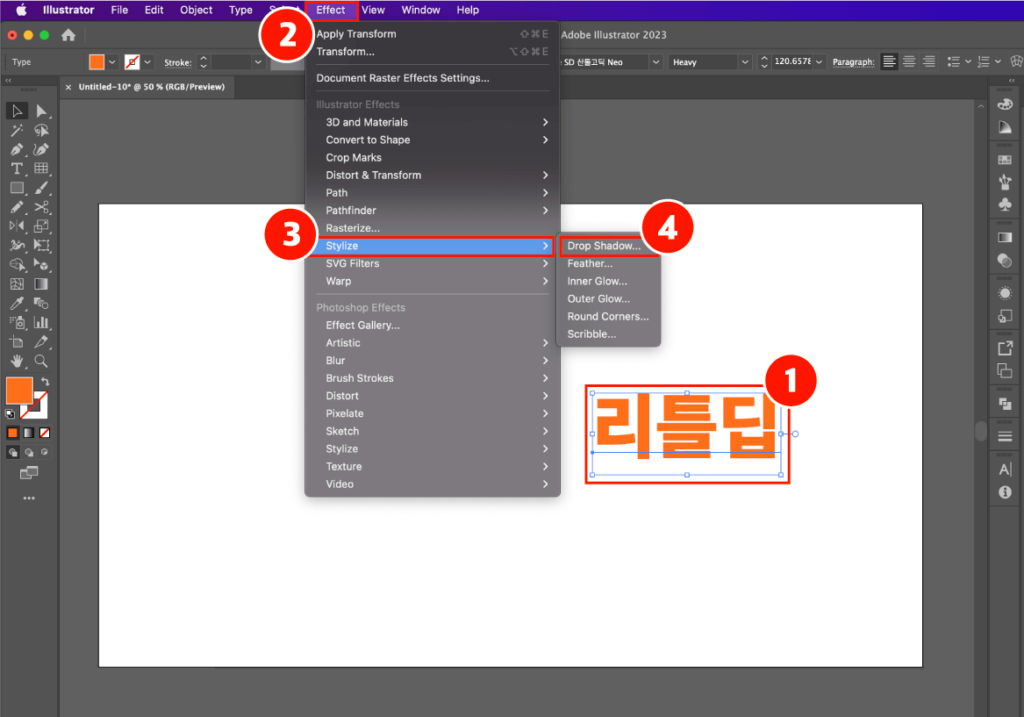
1. (1)원하는 텍스트를 추가한 뒤, (2)Effect > (3)Stylize > (4)Drop Shadow 옵션을 클릭해서 적용하세요.

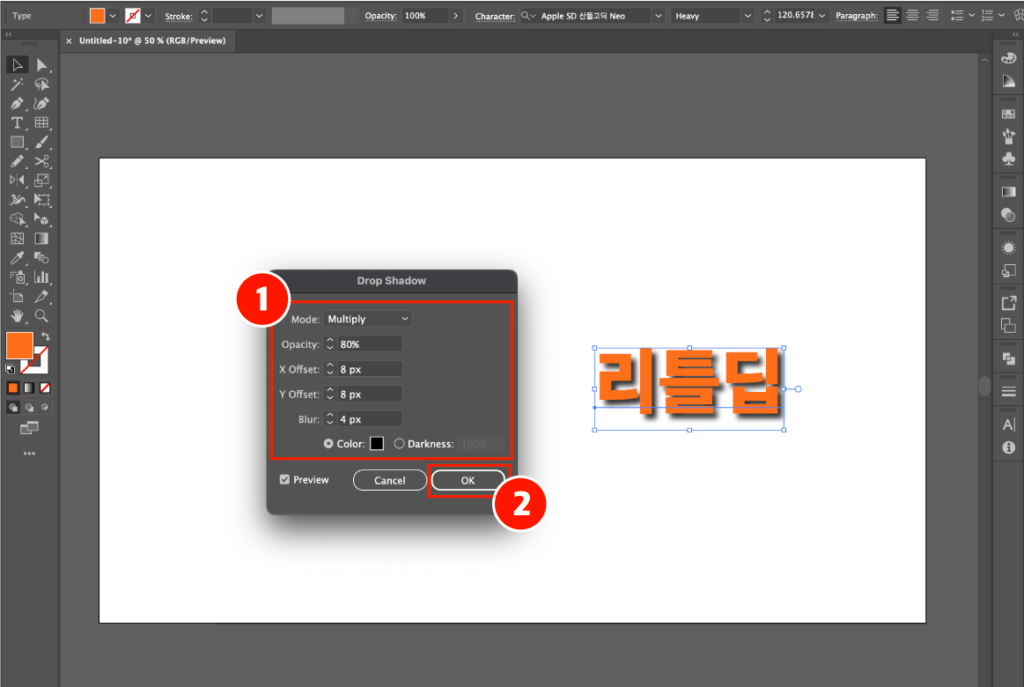
2. (1)Mode: Multiply, Opacity: 80%, X Offset: 8px, Y Offset: 8px, Blur: 4px 설정 후, (2)OK 버튼을 클릭하세요.
- Opacity: 투명도, 낮을수록 그림자 색이 옅어짐
- X Offset: 그림자의 수평 방향 위치, 증가할수록 오른쪽으로 움직임
- Y Offset: 그림자의 수직 방향 위치, 증가할수록 아래로 움직임
- Blur: 그림자의 흐림 및 퍼짐 정도, 증가할수록 더욱 흐려짐

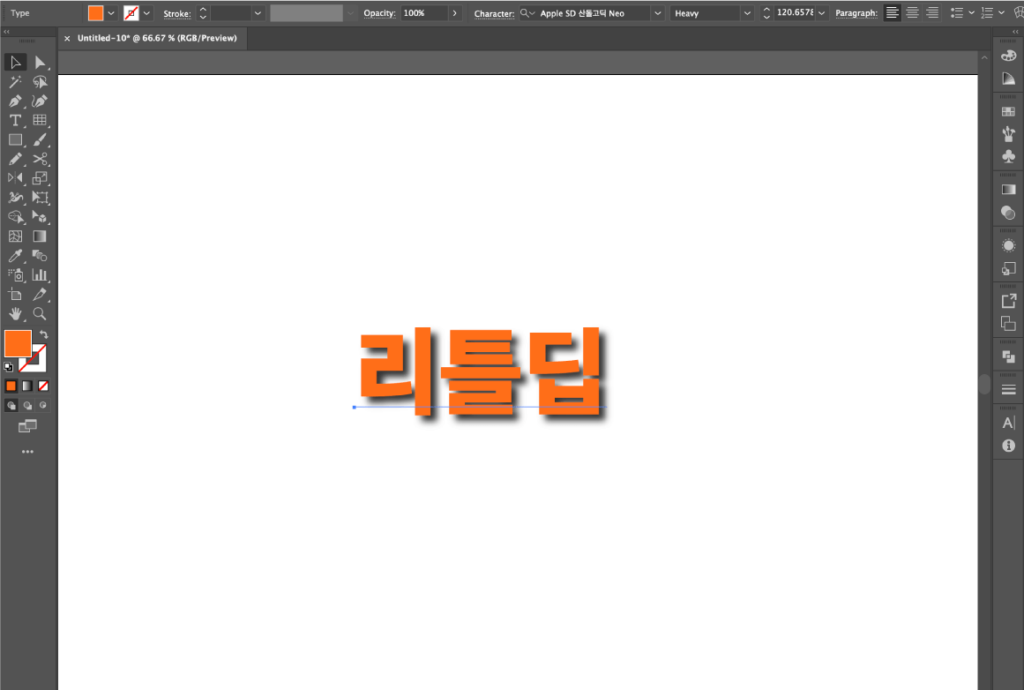
3. 아래와 같이 드롭쉐도우를 통한 그림자가 쉽고 빠르게 적용되었습니다. 만약 고급스럽고 자연스러운 그림자 효과를 적용해보고 싶다면 다음 방법도 확인해보시기 바랍니다.
참고하기: 나중에 인쇄작업도 고려하고 있다면 일러스트 글자깨기 단계도 잊지 마시기 바랍니다!

3. 블렌드 툴을 활용한 그림자 효과 적용하기
블렌드 툴을 적용하면 2개의 객체 요소 사이에 자동으로 생성되어 부드럽게 연결해주는 기능입니다. 그래서 동일한 텍스트 2개를 대각선으로 배치한 뒤, 블렌드를 적용하면 사이 부분이 자연스럽게 연결되어 이를 활용하여 그림자 효과를 표현하는 방법입니다. 이는 특히 일러스트 그림자 그라데이션 효과의 느낌이 더해지기 때문에 더욱 텍스트를 강조하는 느낌을 줄 수 있습니다.

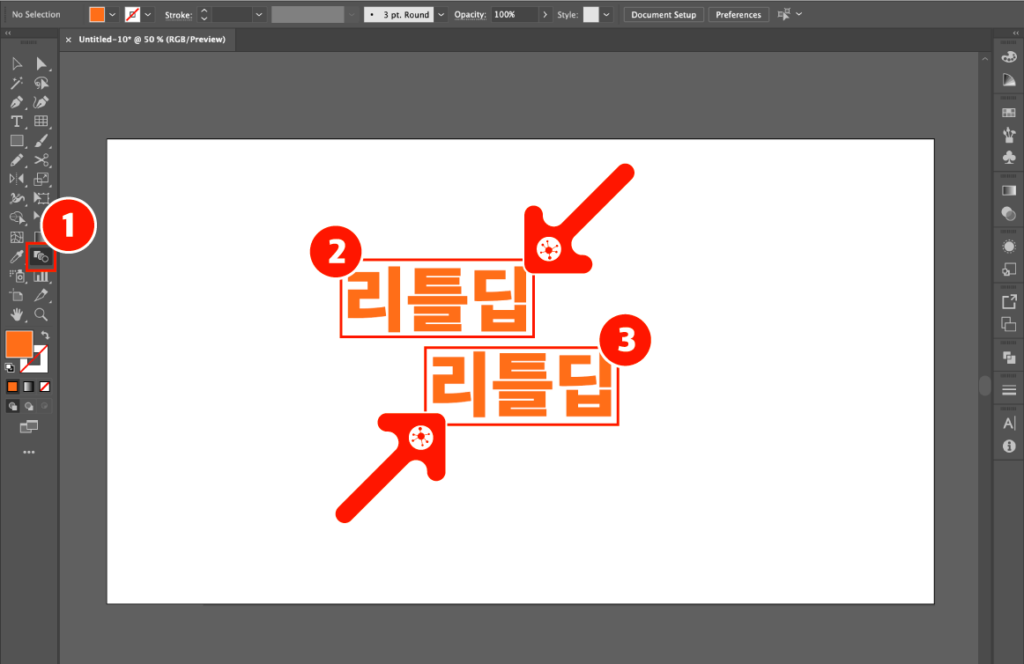
1. 아래와 같이 텍스트를 추가한 뒤, 대각선 아래 방향으로 일정하게 복사, 붙이기를 하세요. 단축키는 Alt + Shift + 좌클릭한 상태로 드래그 혹은 Option + Shift + 좌클릭 드래그를 통해 텍스트를 복사 붙이기가 가능합니다.

2. 왼쪽 툴 패널에서 (1)블렌드 Blend 아이콘을 클릭한 뒤, 적용하기 위해 (2)상단에 있는 텍스트 클릭 후, (3)하단에 복사한 텍스트를 클릭하세요.

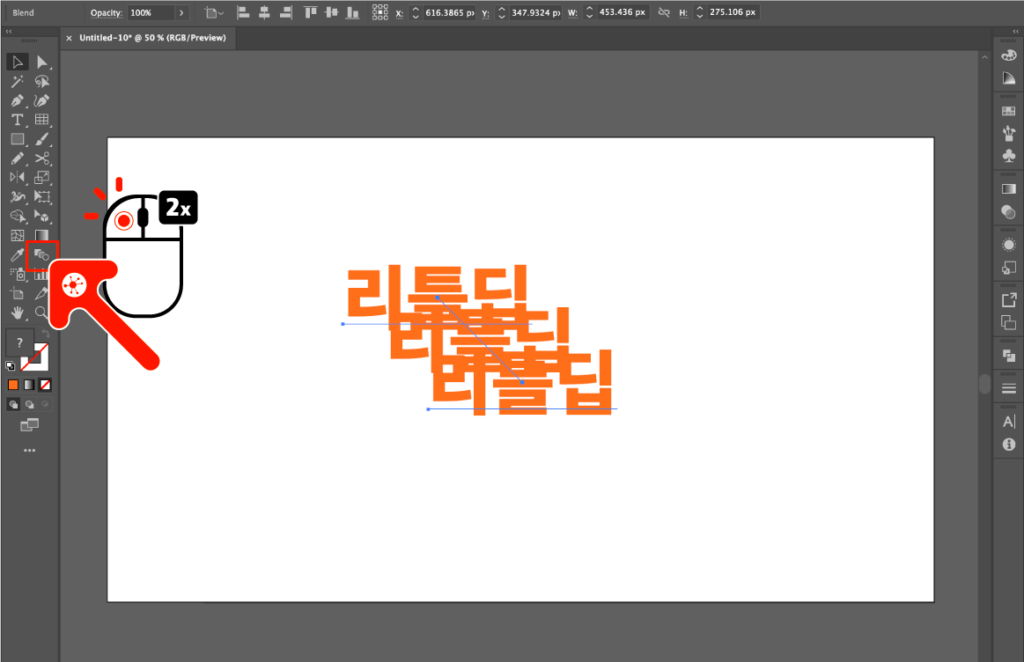
3. 아래와 같이 텍스트와 텍스트 사이에 텍스트가 하나 더 생겼습니다. 이를 설정하기 위해 왼쪽에 블렌드 아이콘을 2번 클릭하세요.

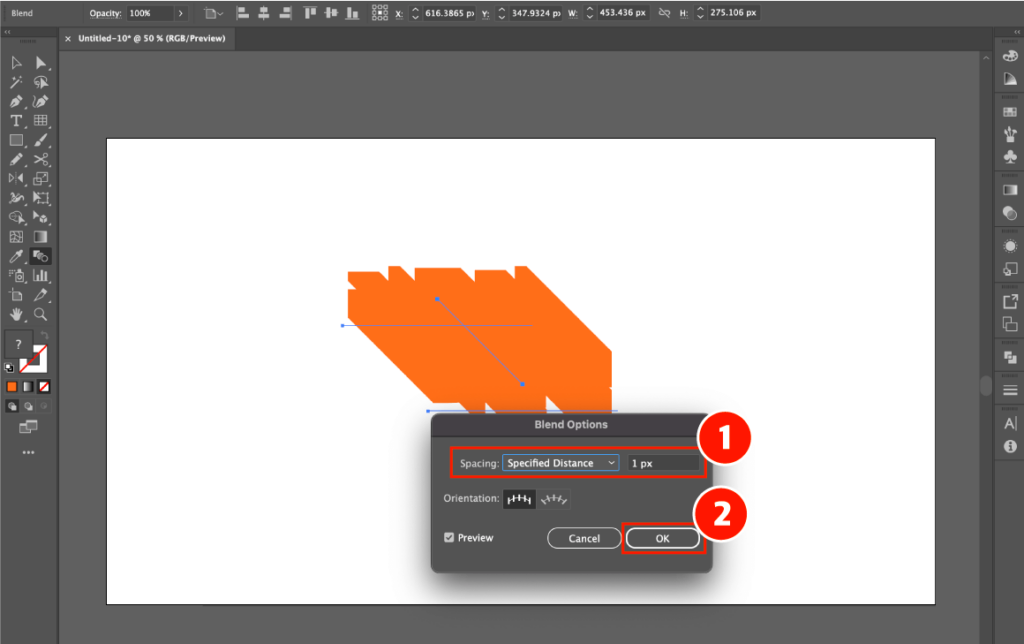
4. (1)Specified Distance로 설정한 뒤, 1px로 설정하세요. 그리고 (2)Ok 버튼을 클릭하면 아래와 같이 변경된 것을 확인할 수 있습니다.

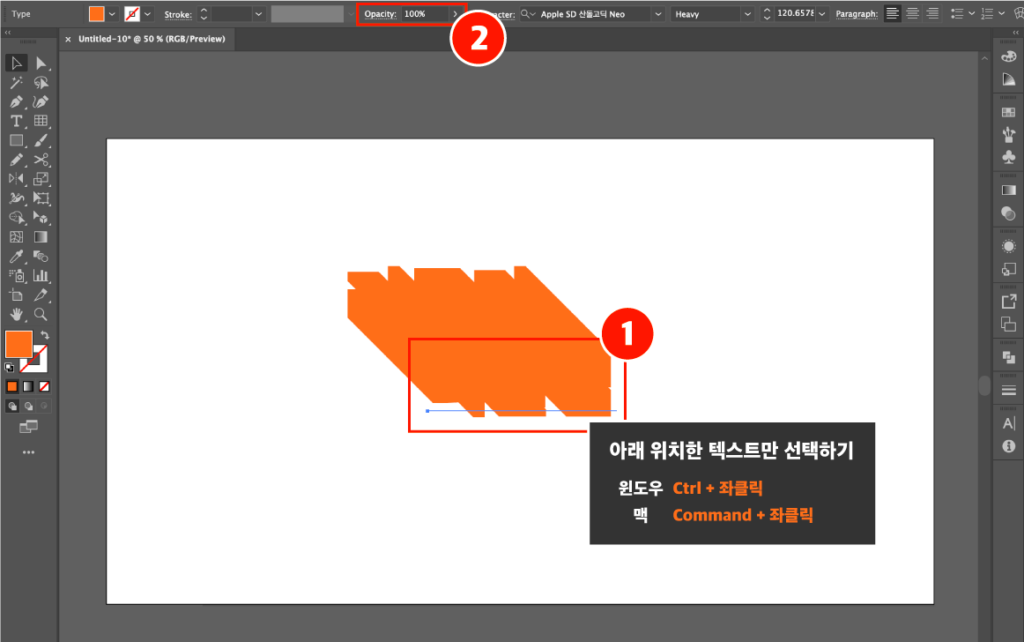
5. 아래 위치한 텍스트만 선택하기 위해 (1)Ctrl + 좌클릭 혹은 Command + 좌클릭으로 선택하세요. 그리고 (2)Opacity를 0%로 지정하세요.

6. 아래 위치한 텍스트를 다시 선택한 뒤, 뒤로 보내기 위해 단축키 Ctrl + Shift + [ 혹은 Command + Shift + [ 입력하세요.
참고하기: 현재 블렌드 옵션이 투명도 100% -> 0%로 연결된 것이기 때문에 아래와 같이 나타나는 것을 확인할 수 있습니다.

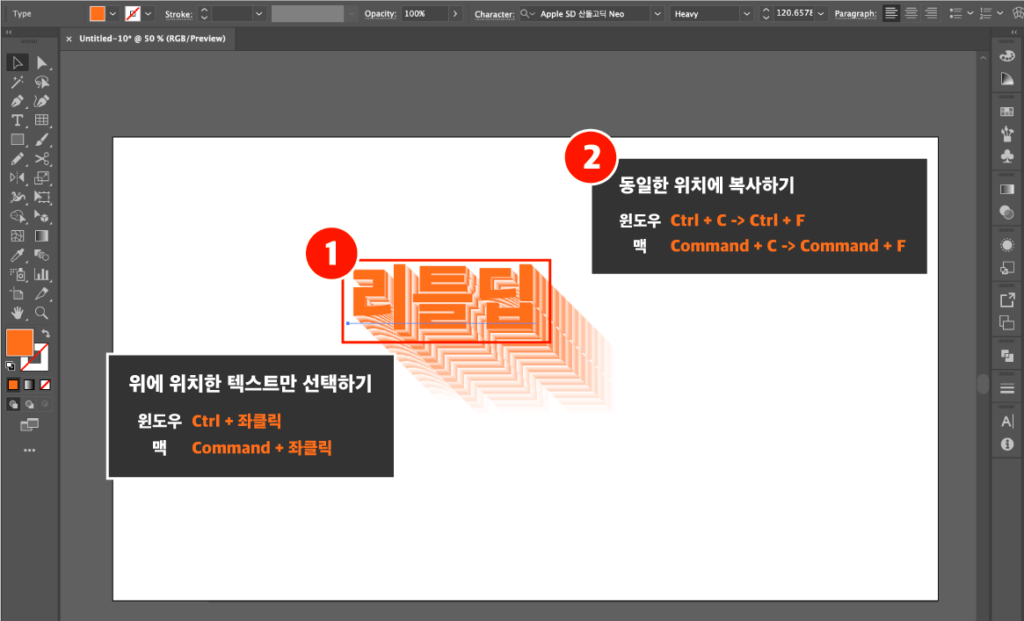
7. 아래 위치한 텍스트가 뒤로 가면서 상단에 위치한 텍스트가 입체적으로 표현되는 것을 확인할 수 있습니다. 이제 단축키 (1)Ctrl + 좌클릭 혹은 Command + 좌클릭으로 상단에 위치한 텍스트만 선택 후, (2)단축키 Ctrl + C -> Ctrl + F 혹은 Command + C -> Command + F를 입력해서 제자리에서 복사 붙이기를 하세요.

8. 상단에 새로 추가된 텍스트의 배경색상과 테두리 색상을 아래와 같이 변경해보시기 바랍니다.
참고하기: 배경색상은 흰색, 테두리 색상은 이전 주황색과 동일

9. 완료된 결과물을 실제로 이미지로 저장하면, 아래와 같이 편집창과 다르게 자연스럽게 적용된 일러스트 글자 그림자를 확인할 수 있습니다. 만약 광고에서 많이 사용하는 롱쉐도우 효과를 적용하는 방법도 궁금하면 다음 방법을 확인해보시기 바랍니다!

일러스트 편집과 관련된 유용한 글 모음
4. 트랜스폼으로 글자에 롱쉐도우 적용하기
아래 보이는 롱쉐도우가 적용된 텍스트는 특히 광고 배너, 포스터, 전단지등 광고에서 많이 볼 수 있는 효과입니다. 이는 눈에 확 들어오는 효과를 확실히 주기 때문에 활용도가 높다고 이해할 수 있고, 적용하는 방법은 생각보다 간단하기 때문에 바로 확인해보시기 바랍니다!

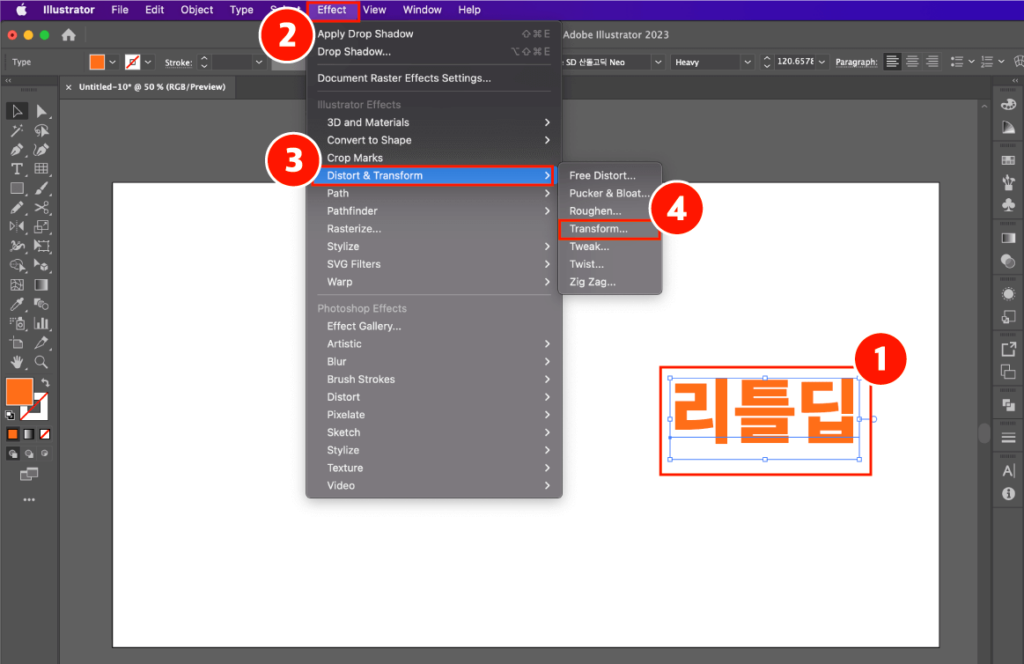
1. (1)원하는 텍스트를 추가하고 선택한 뒤, (2)Effect > (3)Distort & Transform > (4)Transform 옵션을 클릭하세요.

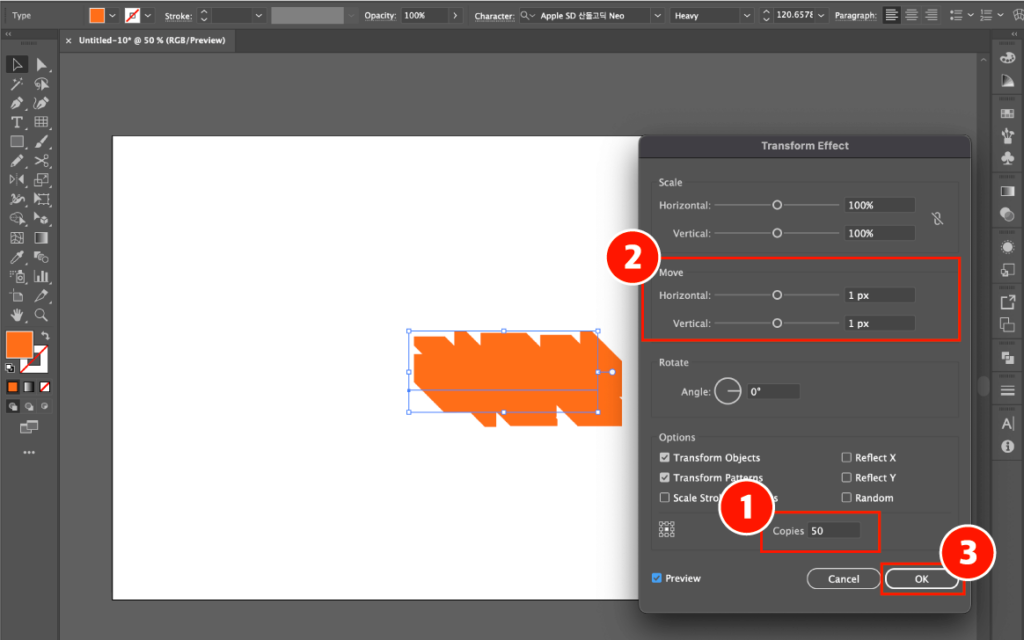
2. 설정 창에서 (1)Copies: 50, (2)Move – Horizontal: 1px, Move – Vertical: 1px 으로 설정한 뒤, (3)OK 버튼을 클릭하세요.
- Copies: 해당 객체 요소를 복사하는 개수
- Move: 복사가 되는 위치를 의미하며 Horizontal은 수평 위치, Vertical은 수익 위치를 의미

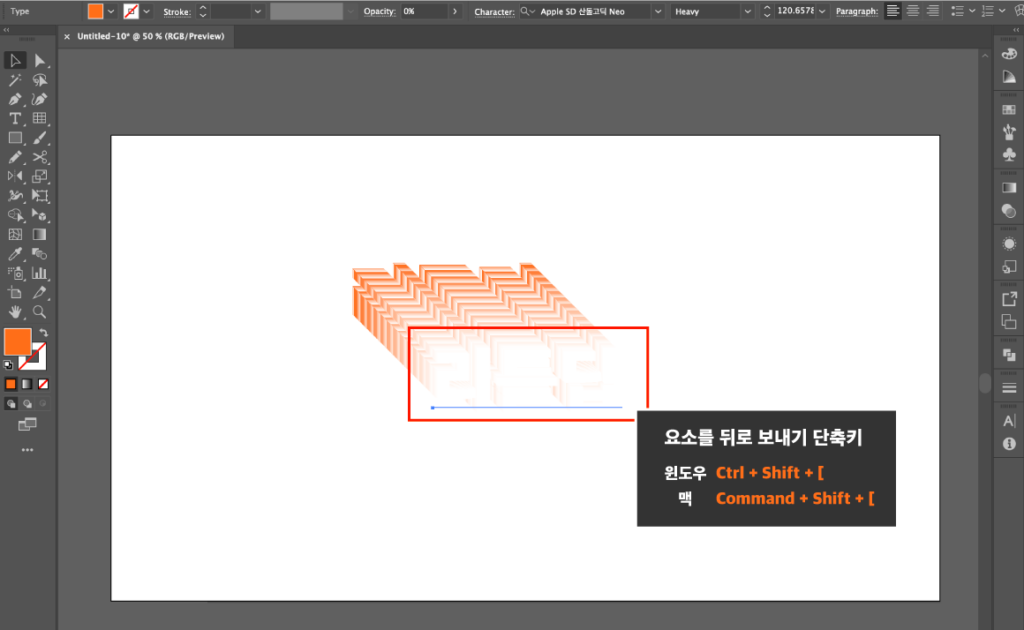
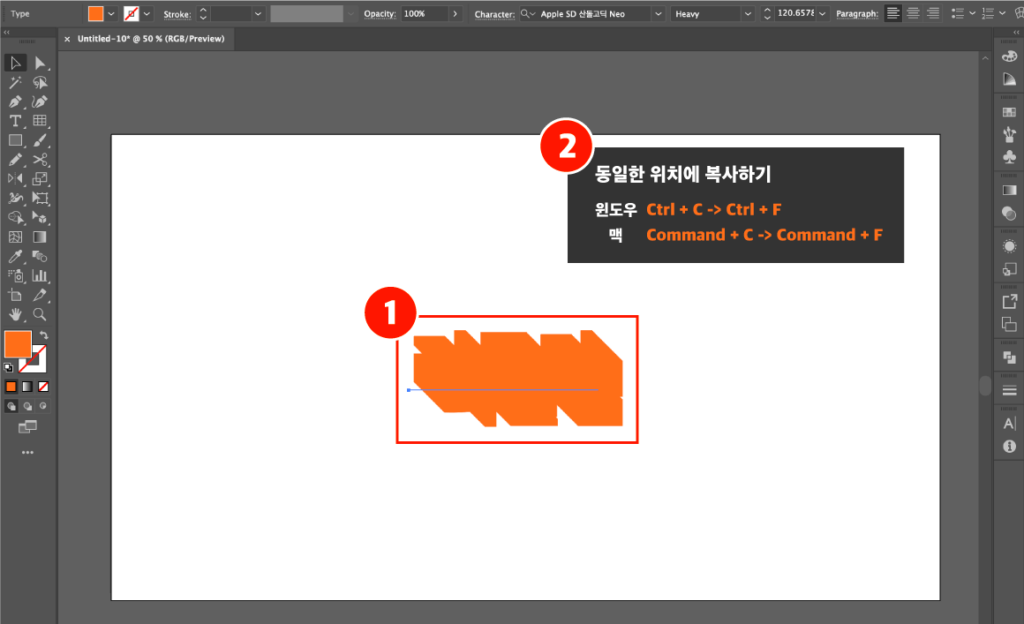
3. (1)텍스트 요소를 선택한 뒤, (2)동일한 위치에 복사하기 위해 단축키 Ctrl + C -> Ctrl + F 혹은 Command + C -> Command + F 를 입력하세요.

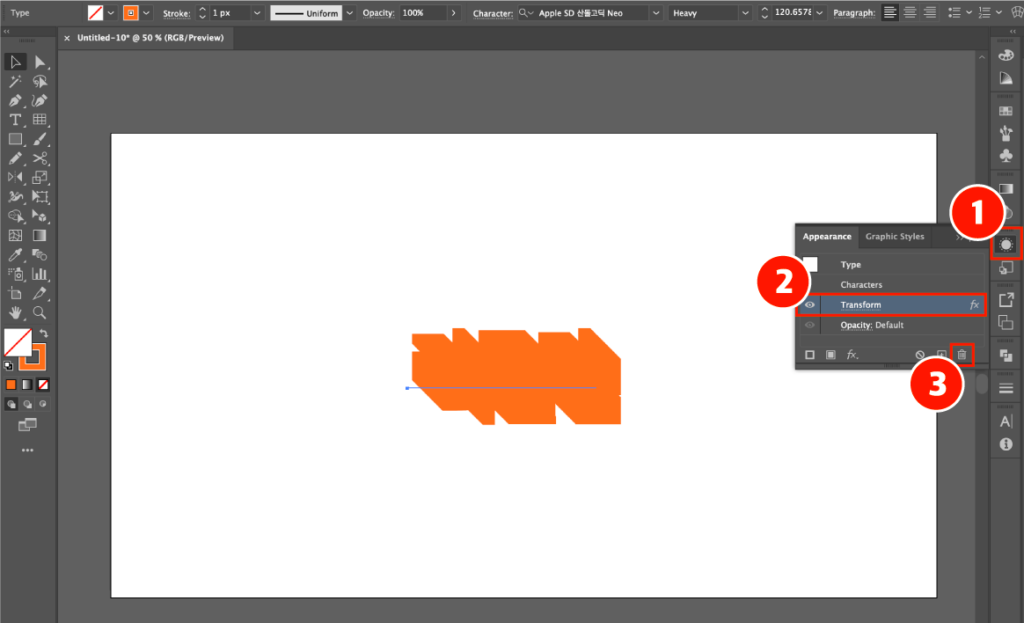
4. 새로 복사한 요소에서는 Transform 효과를 없애줄 것입니다. 복사했던 요소를 선택한 뒤 (1)Appearance > (2)Transform > (3)휴지통 아이콘을 클릭해서 지워주세요.
참고하기: Appearance 아이콘을 못찾으면, 상단에 Windows > Appearance 를 확인하시기 바랍니다.

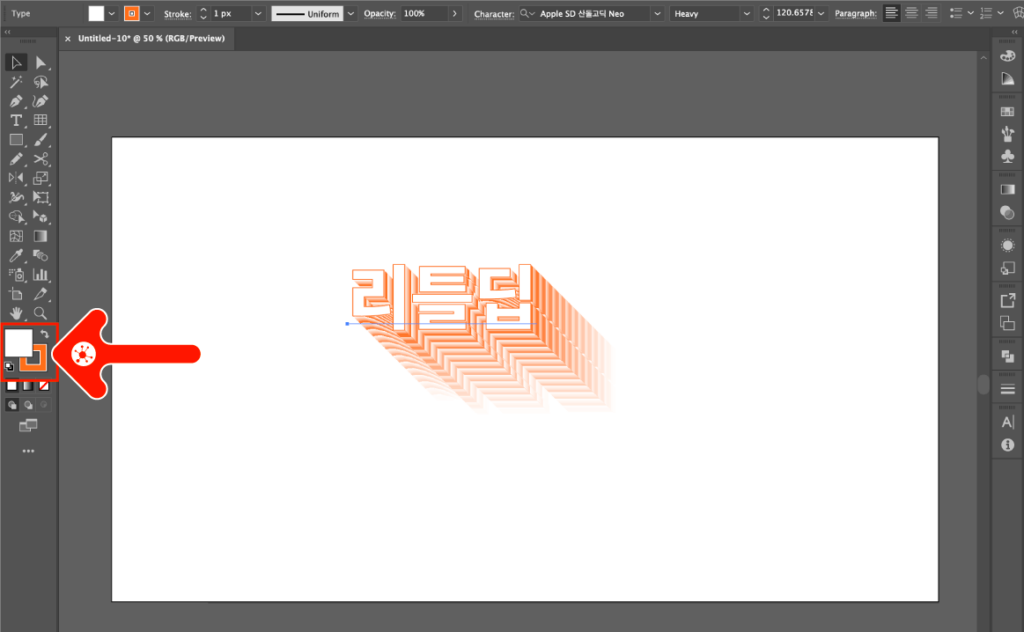
5. Transform 효과를 없앴다면, 아래와 같이 배경색상 흰색, 테두리 색상을 주황색으로 지정해서 아래와 같이 디자인할 수 있습니다.

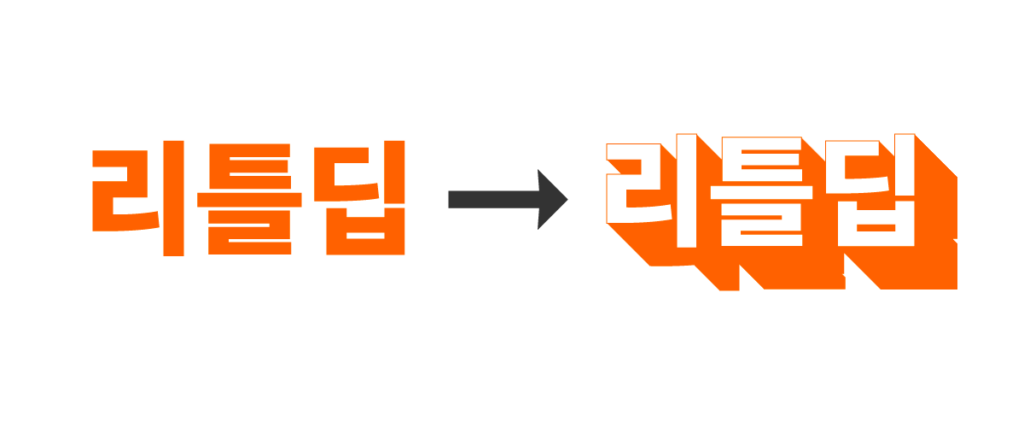
6. 결과적으로 롱쉐도우가 제대로 적용된 텍스트를 확인할 수 있습니다.














Comments are closed.