
이미지를 일러스트에서 사용되는 점, 선, 곡선등 요소로도 변환해서 표현할 수 있을까? 네 가능합니다! 일러스트 이미지 벡터화 방법을 통해 어떤 이미지든 1분안에 일러스트 요소로 변화해서 자유롭게 사용하실 수 있습니다. 이 가이드를 통해 어떻게 이미지를 벡터화해서 활용할 수 있는지 쉽고 빠르게 확인하세요!
일러스트를 통해 이미지를 벡터화하는 이유 3가지
자유로운 편집 가능

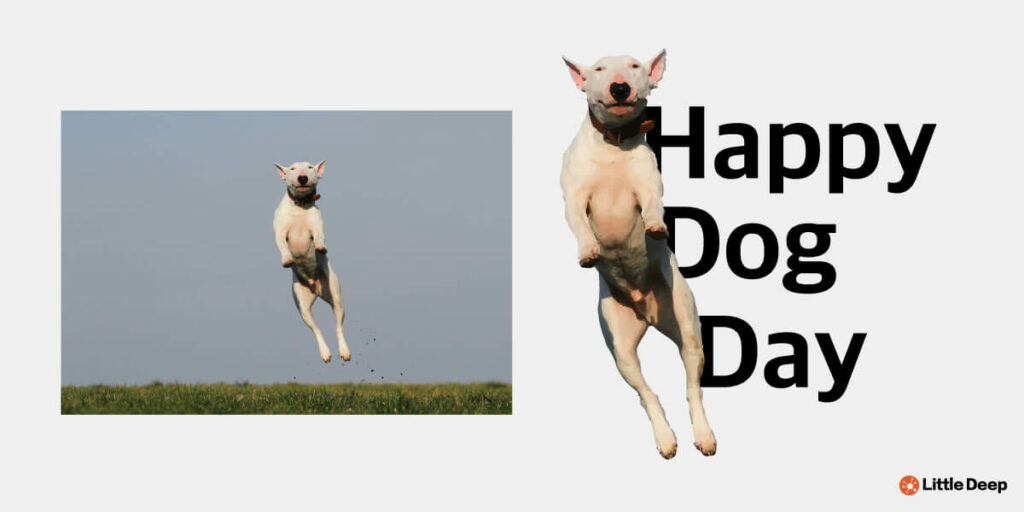
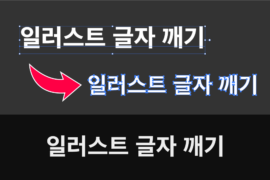
이미지에 벡터화를 적용하면 원하는 점, 선, 곡선등으로 세세하게 모두 나눠지게 됩니다. 그래서 불필요한 부분을 쉽고 빠르게 제거할 수 있고 원하는 부분만 남겨서 위 사진과 같이 다양하게 꾸며볼 수 있습니다.
참고로 일러스트 누끼 따기를 통해 얻은 결과와 비슷하지만 차이점은 벡터이기 때문에 좀 더 정확하고 확대등 활용도가 높습니다. 그리고 고품질 사진 옵션으로 벡터화를 진행하면 벡터로 구성되어 있다고 해도 사진과 흡사하게 고품질로 변형되기 때문에 다양하게 활용할 수 있습니다.
파일 크기 감소 효과

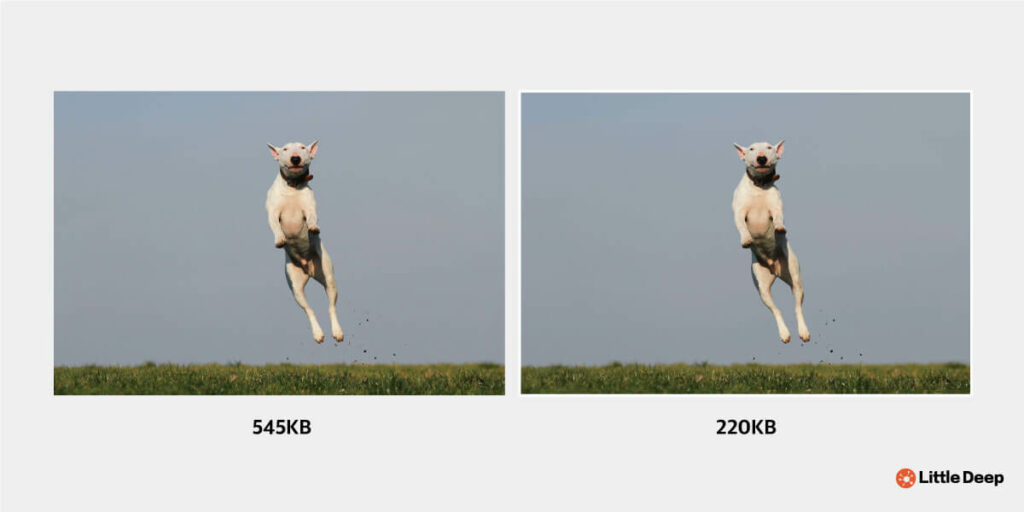
왼쪽에 이미지는 원본 사진으로 545KB이며, 오른쪽은 고품질 사진 벡터화를 진행한 사진으로 220KB 크기입니다. 꼭 사진과 같은 화질이 필요없고 단순히 이미지 자체에 의미를 두고 사용한다면 위와 같이 벡터화를 진행해서 크기를 확연히 줄여서 활용할 수 있습니다. 특히, 블로그나 크기 제한이 있는 곳에서 활용한다면 더욱 유용하게 활용하실 수 있습니다.
해상도를 무시한 확대 가능

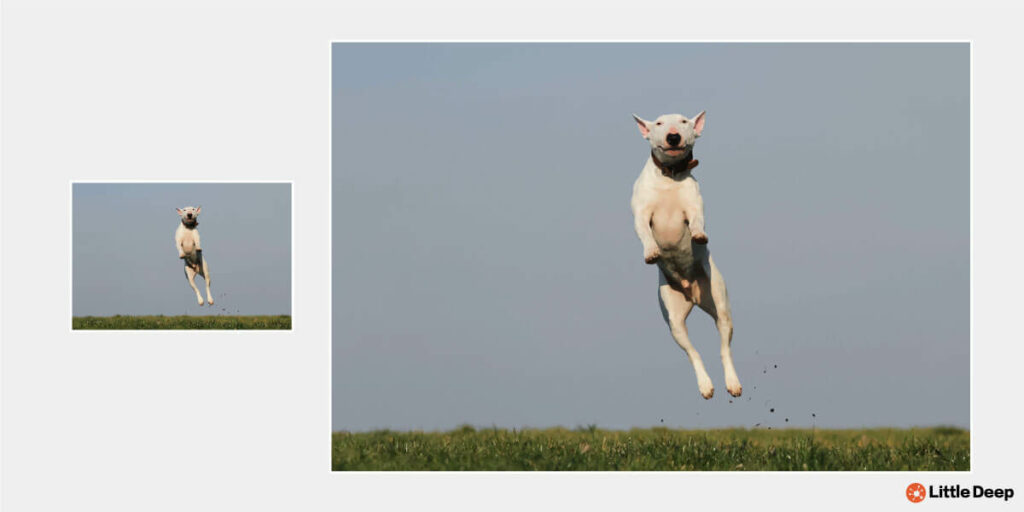
벡터의 장점은 바로 이미지와 다르게 해상도에 영향을 받지 않는다는 사실입니다. 일반적으로 일러스트에서 요소를 축소하든 확대하든 해상도와 연관이 없는 것처럼 이미지도 벡터화를 진행하고 나면 동일하게 적용됩니다. 그래서 해당 이미지를 무한대로 확대하더라도 선명한 느낌의 이미지 품질을 확인할 수 있습니다.
이 외에도 이미지를 벡터화해서 활용하는 이유는 다양합니다. 그럼 이제 일러스트 이미지 벡터화 방법이 궁금하다면 아래 방법을 바로 확인해보세요!
일러스트 이미지 벡터화 방법
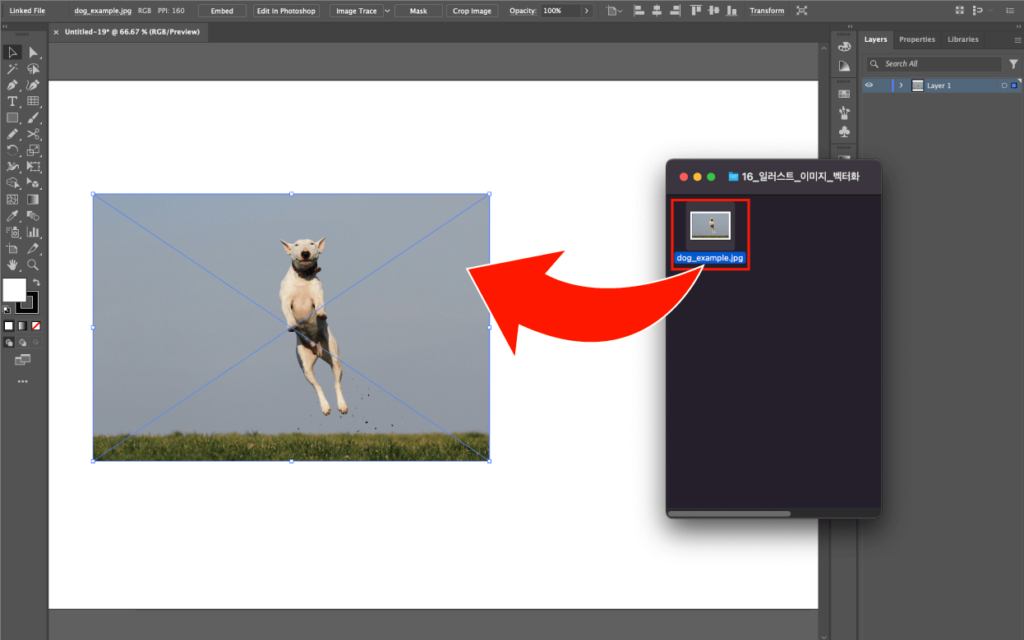
1. 벡터화하길 원하는 이미지를 드래그앤드롭으로 추가하세요.

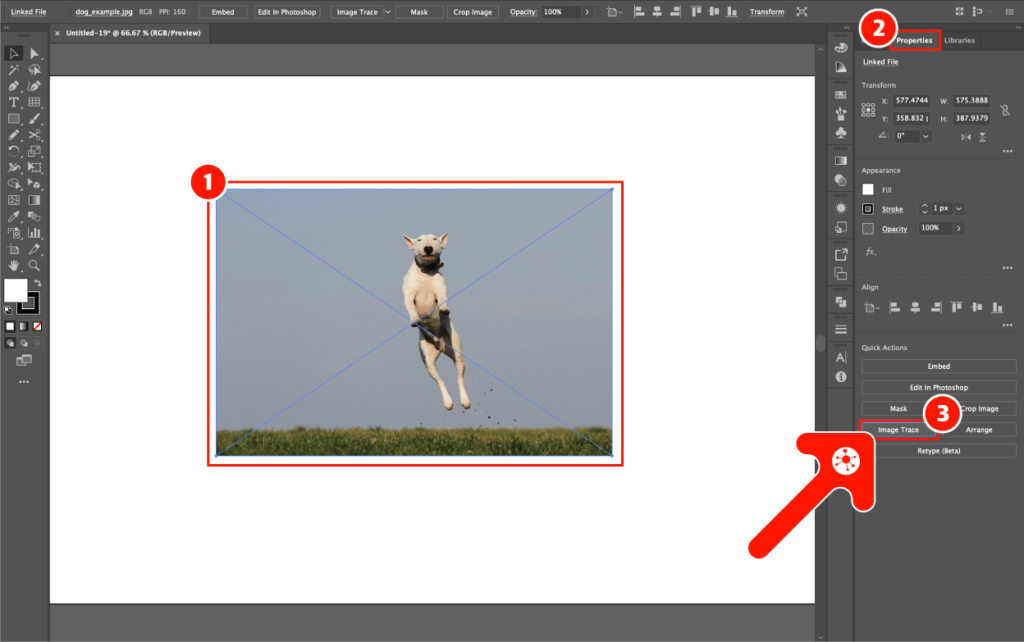
2. (1)추가한 이미지를 클릭하고, (2)오른쪽 상단에 Properties 탭을 클릭하고, (3)Image Trace 이미지 추적 버튼을 클릭하세요.
참고하기: Properties 요소를 찾지 못한다면, 상단에 Windows > Properties 를 클릭하시기 바랍니다. 그리고 일러스트 이미지 벡터화 단축키는 별도로 없고, 선택해야할 옵션들이 많기 때문에 클릭해서 진행하시면 되겠습니다.

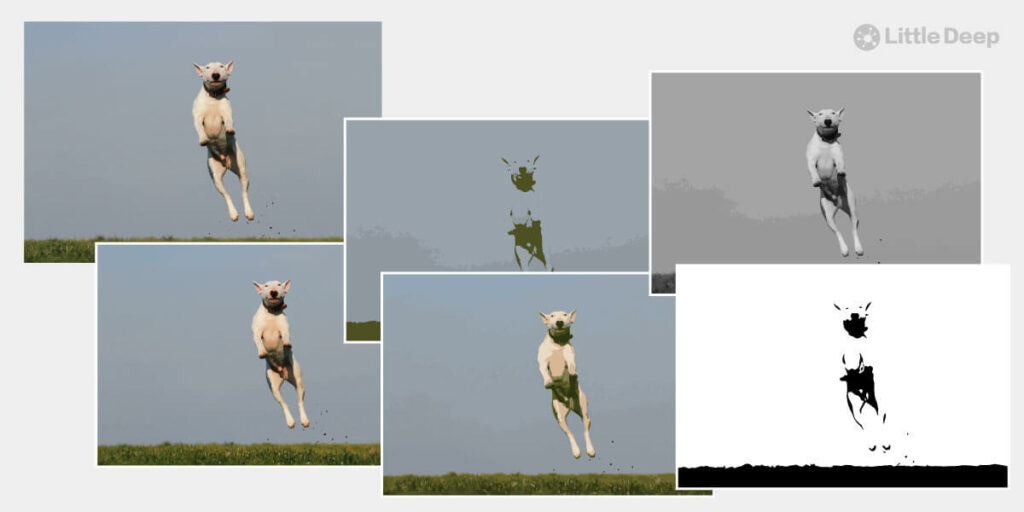
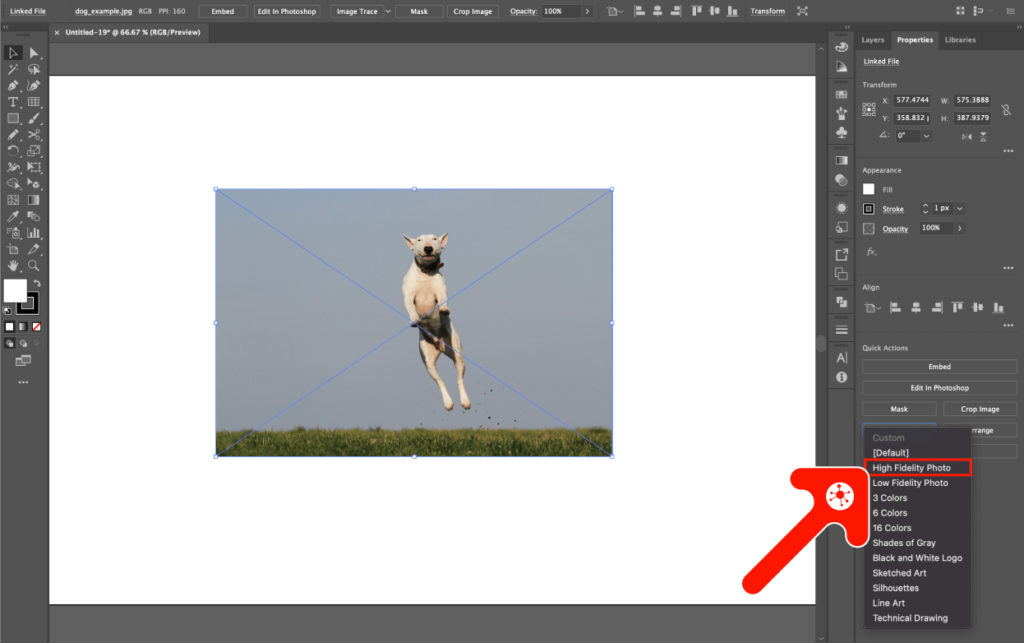
3. 옵션 중에 High Fidelity Photo 옵션을 클릭하세요.
- High Fidelity Photo: 이미지를 고해상도 벡터로 변경
- Low Fidelity Photo: 이미지를 저해상도 벡터로 변경
- 3 Colors, 6 Colors, 16 Colors: 각각 3가지, 6가지 16가지 색상만 이용한 벡터로 변경
- Black and White Logo: 이미지를 검정색, 흰색만 이용한 벡터로 변경

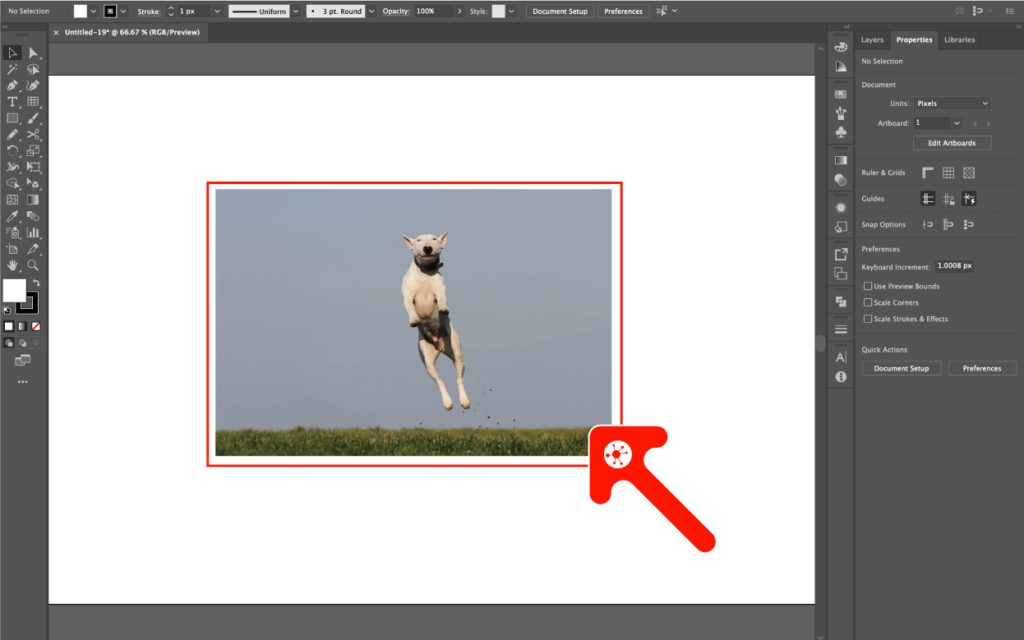
4. 일러스트 PNG 벡터 변환이 된 것을 확인할 수 있습니다. 이 벡터화된 이미지를 그대로 사용해도 되고, 만약 가운데 강아지만 남기는 방법이 궁금하다면 다음 단계를 확인하시기 바랍니다.

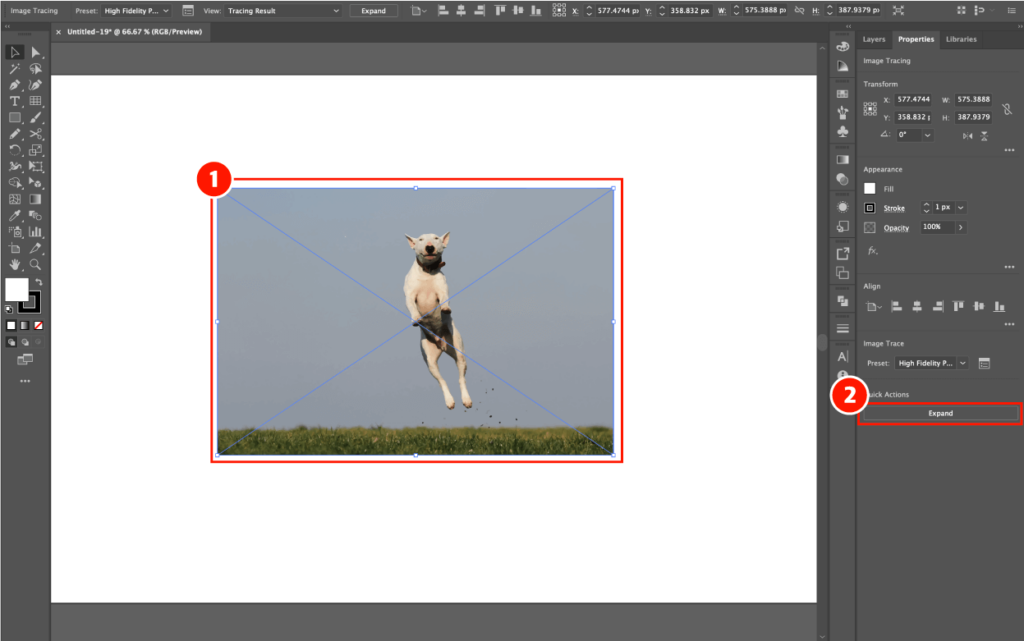
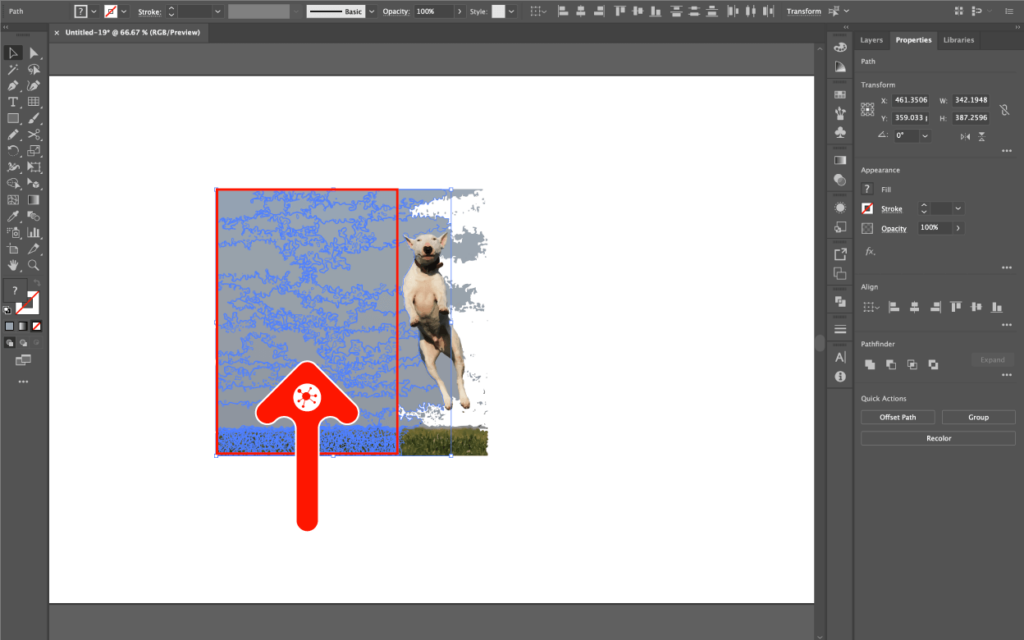
5. 이제 일러스트 이미지 깨기 위해 (1)이미지를 클릭하고, Properties 탭에서 제공하는 (2)Expand 버튼을 클릭하세요.

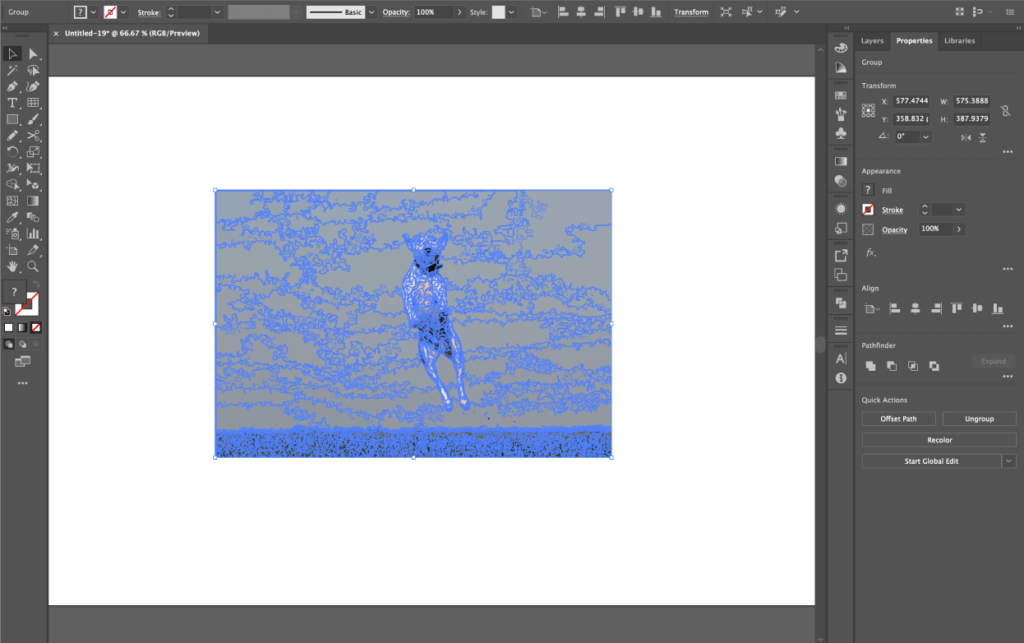
6. 아래와 같이 벡터로 구성되어 있던 이미지를 각각의 독립적인 벡터 객체로 분리되었습니다. 분리되었기 때문에 이제 자유롭게 불필요한 요소를 지우며 원하는 요소만 남길 수 있게 됩니다. 확인했다면 다음 단계로 넘어가세요.

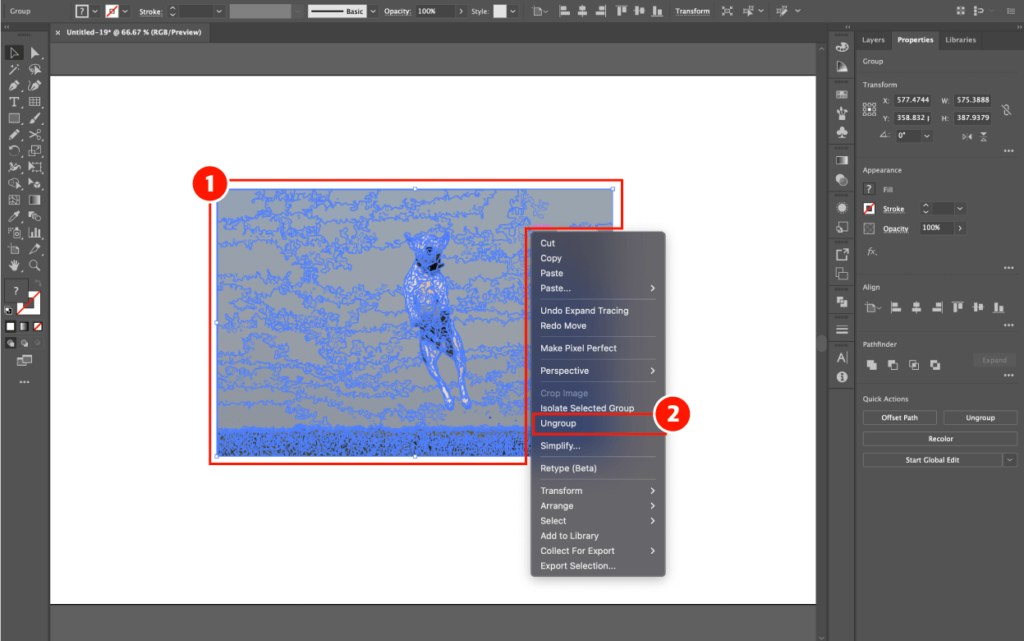
7. 그룹으로 지정된 벡터 요소들을 풀기 위해 (1)이미지를 클릭하고, (2)마우스 우클릭 후 Ungroup 옵션을 클릭하세요.

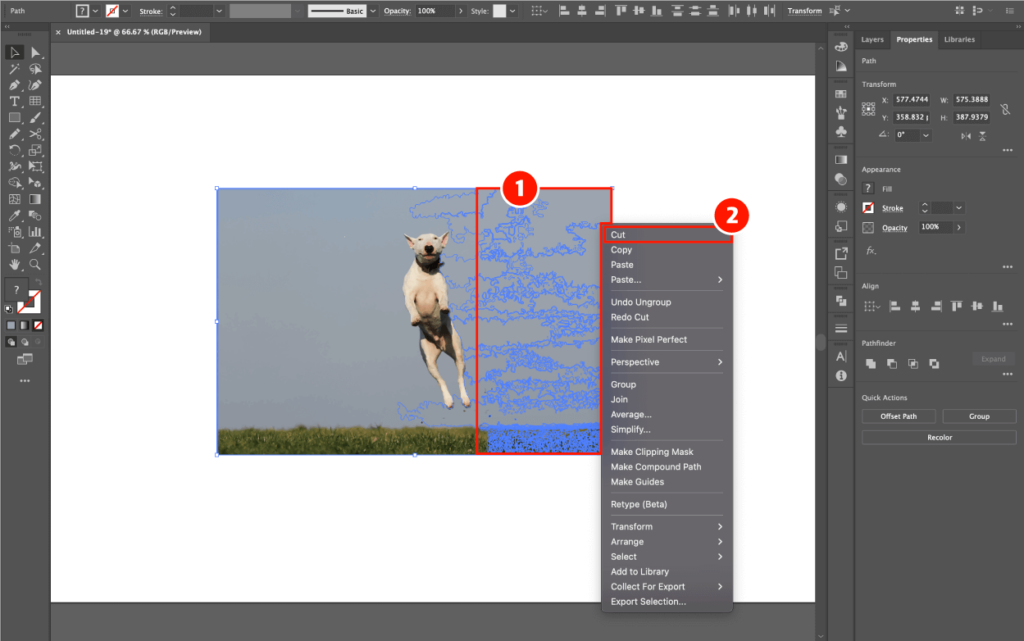
8. (1)불필요한 부분을 선택한 뒤, (2)마우스 우클릭 후 Cut 혹은 일러스트 단축키 Delete 를 통해 제거하세요.

9. 이전 단계와 같이 나머지 부분들도 아래와 같이 선택해서 제거하시기 바랍니다.

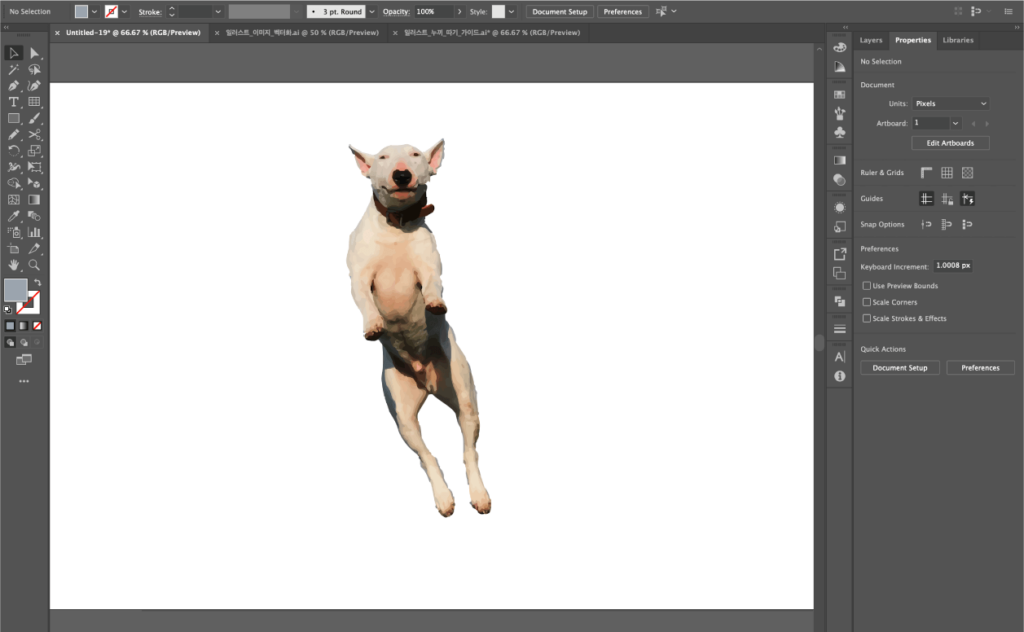
10. 결과적으로 원하는 부분만 남기고 모두 제거하였습니다. 이미지를 벡터화한 뒤 일러스트 그림자 효과를 만들어서 함께 활용하거나, 일러스트 패턴을 만들 수도 있으니 자유롭게 활용해보시기 바랍니다.

초보자를 위한 일러스트 편집관련 모음













Comments are closed.